提問者:紫丶楓夜 | 瀏覽 次 | 提問時間:2017-02-21 | 回答數量:2
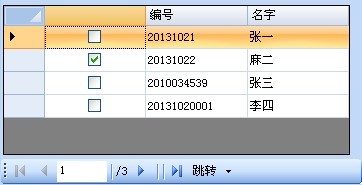
 $("input[type='checkbox']").is(':checked')返回結果:選中=true,未選中=false
$("input[type='checkbox']").is(':checked')返回結果:選中=true,未選中=false
lo利物浦ve
回答數:113 | 被采納數:128
懶貓貓貓貓貓丶
回答數:154 | 被采納數:134
今天給大家帶來如何判斷自己的電腦是否中毒,判斷自己的電腦是否中毒的方法,讓您輕鬆解決問題。現在的病毒越來越烈害了,如何判斷自己的電腦是否中毒,是非常關鍵的一件事,如果沒有及時發現,...
Word文檔中的智能標記選項如何隱藏 Word文檔中的智能標記選項隱藏的方法
今天給大家帶來Word文檔中的智能標記選項如何隱藏,Word文檔中的智能標記選項隱藏的方法,讓您輕鬆解決問題。Word2003文檔編輯軟件中為我們提供了“智能標記”功能,可以提供查...
Excel2016中如何隱藏和顯示工作表 Excel2016中隱藏和顯示工作表的方法
今天給大家帶來Excel2016中如何隱藏和顯示工作表,Excel2016中隱藏和顯示工作表的方法,讓您輕鬆解決問題。Excel2016工作簿中,有些工作表的數據不宜顯示出來,需要...
excel怎樣勾選複選框;Excel如何在表格中插入可勾選的複選框
今天給大家帶來excel怎樣勾選複選框;Excel如何在表格中插入可勾選的複選框,讓您輕鬆解決問題。 這幾天做一個excle表格,突然有個需求,需要在表格中插入可以動態選擇...