時間:2017-06-12 來源:互聯網 瀏覽量:
記得以前WP8時,就有網友自己設計背景圖,當時感覺好厲害,而自己又懶得動手,所以一直隻有羨慕的份。直到今天,實在不想看英語了,所以就想搞一下類似Fluent Design效果的Win10手機壁紙,大概思路就是將模糊和陰影效果做到壁紙上,以此來一個偽Fluent Design效果。下麵是具體步驟。
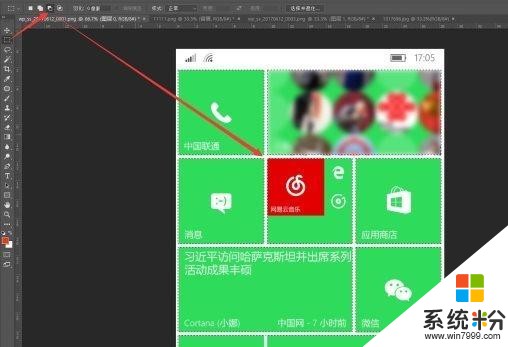
1、將手機背景設置為【無】,也就是純色,然後回到開始屏幕給手機截個屏,導入電腦。如圖1所示(我用綠色是因為我的930就是騷綠的)

圖1
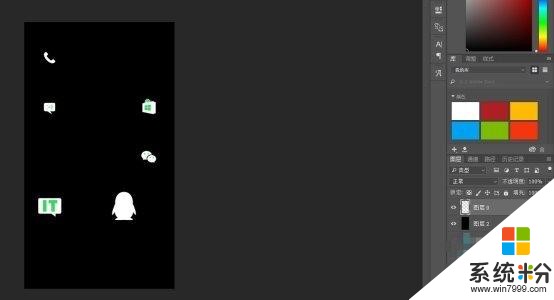
2、在PS中將圖片打開,因為圖片是png格式的圖片,所以默認就是【圖層0】,快捷鍵【ctrl+J】複製圖層為【圖層0複本】備用,選擇【圖層0】使用【魔術橡皮擦工具】將背景色擦除,然後用【橡皮擦工具】將剩餘的文字,邊框之類的擦掉,隻留下應用的圖標。這裏,因為圖標都是白色的,容易跟背景分不清,可以在【圖層0】下新建一個圖層填充為黑色,方便操作。擦幹淨後將黑色圖層隱藏或者刪除。如圖2所示。

圖2
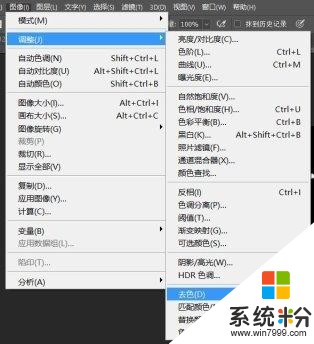
3、去色:對【圖層0】進行去色處理,菜單【圖像→調整→去色(Shift+Ctrl+U)】。

圖3
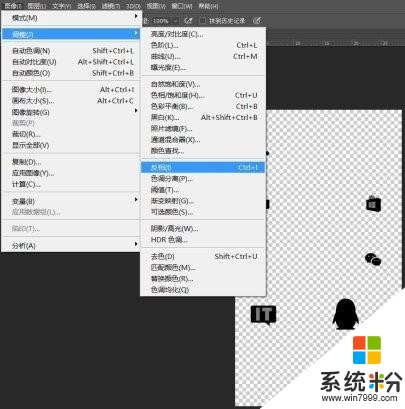
4、反相:對【圖層0】進行反相處理,菜單【圖像→調整→反相(Ctrl+I)】。如圖4。

圖4
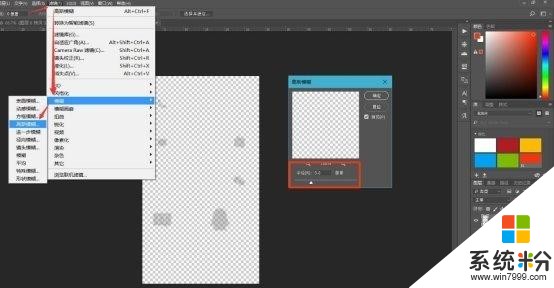
5、將【圖層0】的不透明度調整為40%,然後執行【濾鏡→模糊→高斯模糊】,【半徑】5.0像素,如圖5。(ps:這裏的圖層不透明度自己看著可以就好。)

圖5
6、這裏首先注意一點,手機背景在使用【全屏顯示圖片】時,與手機分辨率相同的圖片,並不是正好在屏幕上顯示,而是隻在開始屏幕上使用了大部分,另一部分在下麵和應用列表中顯示。為保證將來顯示陰影顯示正常,我們先將手機設置為自己想用的壁紙,然後截屏(【圖層1】),導入電腦;同時將手機原壁紙(【圖層2】)導入電腦,在PS中打開,將其放到一個文件中。為方便描述,暫且稱之為【圖層1】【圖層2】。選擇【圖層1】,然後【編輯→自由變換(Ctrl+T)】,這時選擇右下角的點同時按住【Shift】鍵進行等比例縮小,使得【圖層1】的右側與【圖層2】完全重合,記下此時的縮放比例,我這裏大概是83%。如圖6。

圖6
7、將之前的作為陰影的【圖層0】也執行【自由變換】,縮小到與【圖層1】同樣大小,即將【圖層0】縮小到原來的83%,注意,這裏變換時同樣按住Shift鍵,拖動右下角進行縮小。然後,選擇【移動工具】利用方向鍵,將【圖層0】微移,右、下鍵各按5次就差不多了。
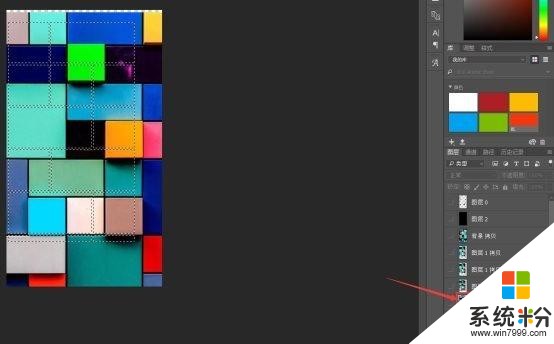
8、回到之前複製出來的【圖層0複本】,利用【矩形選框工具】將所有磁貼選中,注意留下磁貼的間隙。這裏為了選區的整齊,可以使用選框工具的“從選區中減去”,先將所有磁貼選中,然後一點點將間隙減去。然後【ctrl+J】複製圖層,將其命名為【圖層備用】

圖8
9、選擇【圖層備用】,將其自由變換,等比例縮小到83%,也就是之前記下的縮放比例。然後按住ctrl鍵的同時,點擊【圖層備用】的圖層縮覽圖,將其以選區方式載入。如圖9

圖9
10、選擇作為背景的【圖層2】,Ctrl+J,複製圖層為【圖層模糊】;選擇【圖層模糊】,執行【濾鏡→模糊→高斯模糊】,半徑5像素。效果如圖10。

圖10
11、將作為陰影的【圖層0】,模糊效果的【圖層模糊】以及背景【圖層2】保留,其他圖層隱藏,然後另存為JPG圖片,導入手機,設置為壁紙,就大功告成了!如果設置後發現不理想,可以回PS裏進行調整。
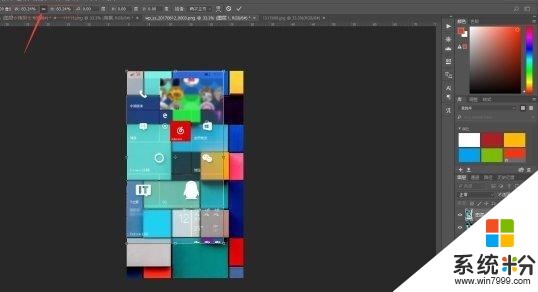
最後上一個我之前試做的截圖。這是改了十幾次後的效果。。。。。。

好了,教程到此為止,我得趕緊去趕公交車回宿舍了。有問題的歡迎留言。
本人醫學狗一枚,對Fluent Design System不太了解,完全就是模仿一個形似而已,如有錯誤,請各位包涵。