時間:2017-06-08 來源:互聯網 瀏覽量:
6月8日消息 在Build 2017上,微軟喬北峰隆重介紹了新的設計語言:微軟流暢設計體係(Fluent Design system),流暢設計將在Win10秋季創意者更新係統上正式到來,現在微軟也將其帶到了網頁端,目前微軟官網上已經開始替換成新的Fluent Design元素。

微軟流暢設計體係包括五大部分元素,分別是Depth(深度)、Motion(動效)、Scale(縮放)、Material(材質)、Light(光感),升級後的網頁已經出現了四種元素,剩餘Scale(縮放)元素稍後到來。

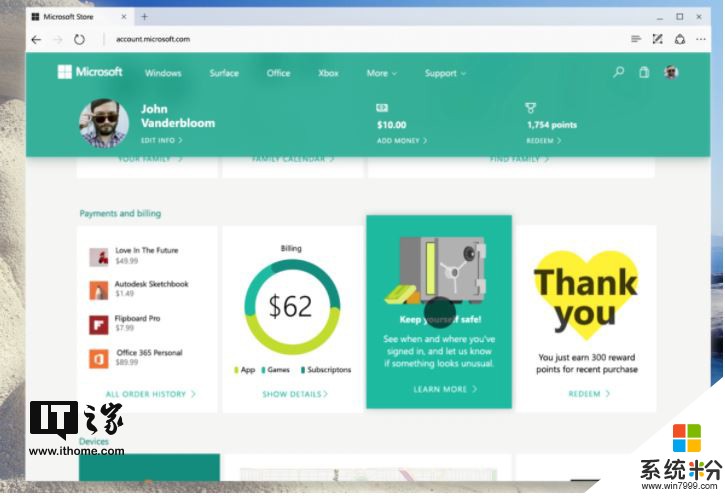
微軟流暢設計將被使用在Microsoft.com、微軟帳戶儀表盤、微軟官方商城等,現在有兩個微軟流暢設計網頁演示視頻,方便大家更好地了解微軟流暢設計語言。
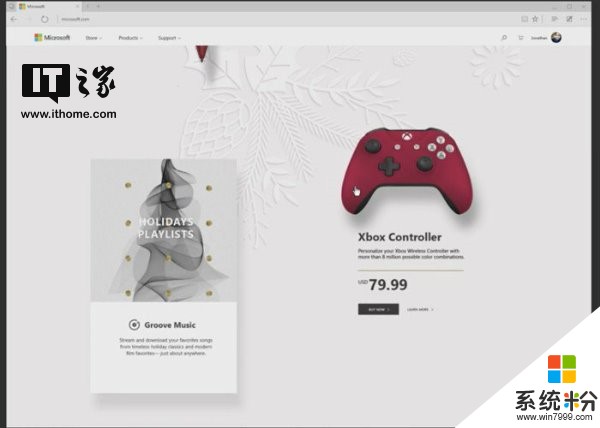
第一個概念視頻展示了微軟Microsoft.com官網用上流暢設計:(移動客戶端用戶若無法觀看視頻,請點此查看)
第二個視頻演示了標題的動畫效果,這種效果也可與在Groove音樂上找到,當用戶在滾動網頁時,頁眉會一整齊的動畫折疊起來:(移動客戶端用戶若無法觀看視頻,請點此查看)