時間:2017-05-16 來源:互聯網 瀏覽量:
簡單地說,在將來,微軟旗下的移動端、桌麵端、手勢操作係統、AI、VR 和全息係統可能都會用到這套風格統一的設計。


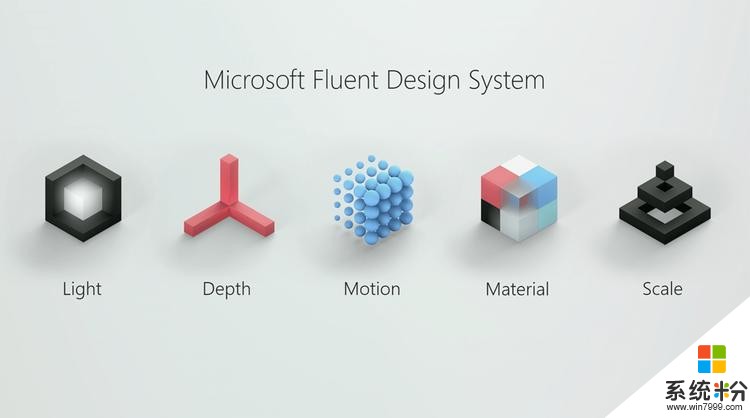
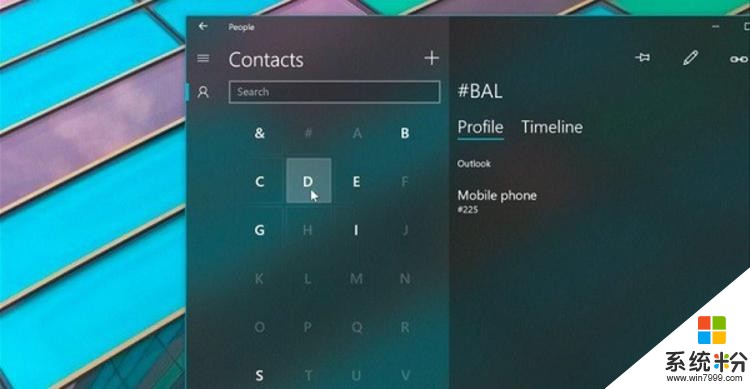
光線、深度、動態、材質和規模是這套語言係統最為突出的特點。看起來,它和 Google 在 2014 年 I/O 大會上發布的 Material Design 有些相似:它們都有“立體感”,擁有高光、陰影、紋理,風格輕量。




但實質上,Google 的 Material Design 並非模擬真實世界的“擬物設計”,而是模擬了紙張的分層設計(你可以把它想象成紙張的堆疊)。歸根到底,它還是屬於 2D 界麵的設計語言。

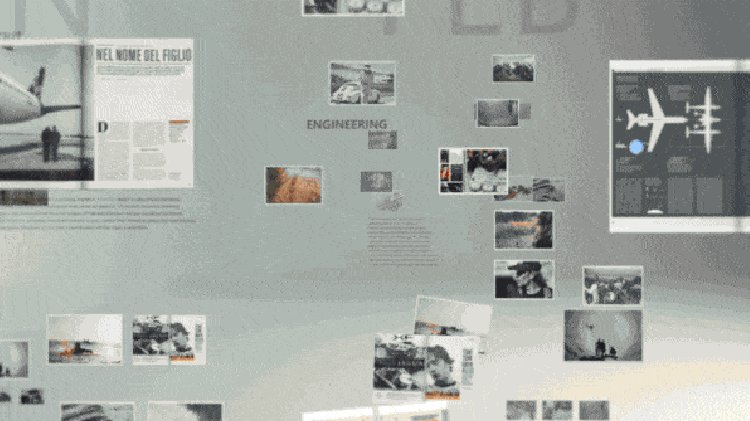
反觀 Fluent Design,它被設計出來的用意,就是能夠無縫對接 2D 和 3D 的操作係統。
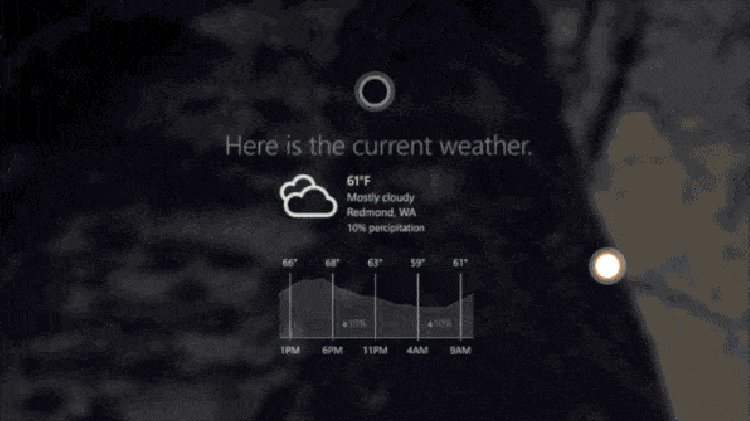
它非常關注用戶在互動時產生的動畫和移動效果。“我認為我們在走向更多維以及更虛擬化的操作係統”,微軟全息頭戴設備 HoloLens 的開發者 Bojana Ostojic 說,“它不像過去那麼局限。我們能夠隨時召喚、搜索它們。我們不需要將自己拴在實體上麵。”


在 Fluent Design 係統中,物體的立體感來自於燈光的投射。在 3D 操作係統中,立體感非常重要,比如,它能幫助用戶在 VR 或全息場景中定位方向。
光是這一點,就讓它和微軟 10 年前發布的一套設計語言係統看起來完全相反。
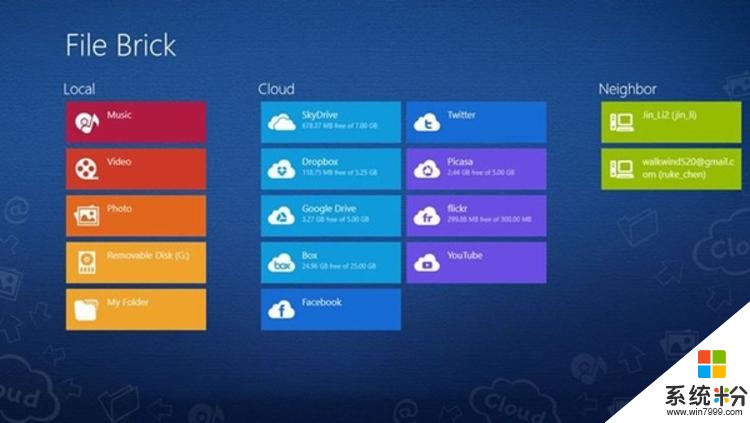
當時,微軟為適應新一代觸控係統發布了一套設計語言,Metro(因為名字版權原因,現在被稱為 Modern)。它被用於Windows Phone、Windows 8、Xbox 360等多款微軟產品。


它主要應用於移動端和桌麵端。設計理念來自於交通指示牌,遵照了二戰之後流行於國際間的瑞士平麵設計原則:大麵積色塊,顏色豐富,風格前衛,簡單明確。
但這個二維的設計不可能被用於三維的操作界麵。
設計風格和客體常常密不可分。客體改變,設計也會隨之變化。
在過去兩年多,包括微軟在內的不少科技公司都在進行“包容性設計”,意即他們開始思考一些相對前沿的事物,並為之做出設計方案。
比如微軟發布的全息設備 HoloLens。盡管用戶能夠與全息照相機進行互動,但 HoloLens 的操作係統與微軟其它設備所用的界麵並不相同。
除了風格不統一,如此多樣化的設備和操作平台也會讓設計相互不兼容或是呈現不穩定性。
到目前為止,2D 界麵的通用性已經基本得到解決——大多數基於屏幕存在的操作係統都能夠使用同一套基本設計原則。
與此同時,越來越多關於 VR 或全息這樣多維度的操作係統出現。但至今沒有一家科技公司(包括蘋果、Facebook和穀歌在內)知道如何將 2D 設備的舊世界與 3D 操作係統結合起來。
這正是微軟推出 Fluent Design 的原因。
盡管這套設計語言還屬於早期階段——它還沒有對設計對象做出直接的設計指導原則。但每隔三四個月,微軟就會根據工程師和測試用戶的反饋,更新係統。
我們還得等待,看這個依舊很年輕的係統如何演變。
題圖來自:Fluent Design
喜歡這篇文章?去 App 商店搜 好奇心日報 ,每天看點不一樣的。