時間:2020-06-09 來源:互聯網 瀏覽量:

何謂流暢?這個概念就和"全麵屏"一樣,我們可以感性地將"全麵屏"定義為"好像手裏握著一塊玻璃",但很難給予一個量化的描述。我說蘋果 iOS 比華為 EMUI 流暢,如果單單是"憑感覺",那評論區免不了用戶們各執一詞的互噴,而廠商也無法從批評中學到任何東西。
本帖參考了WWDC2018 的相關演講,試圖從三個維度衡量手機係統的流暢度:
1. 動畫設計:同為非線性,同為 60 幀,為什麼動畫的觀感有差異?
2. 交互方式:全麵屏時代,手勢操作和 Home 鍵 / 三大金剛鍵有何區別?
3. 符合直覺:過分華麗的動畫使人眼花,如何兼顧觀感和用戶體驗?
Part One.⎡動畫設計:擬物,可不止圖標⎦
我們知道,在手機屏幕裏飛來飛去的 App,並不是真的在手機裏運動,而是手機係統在短時間內展示多張不同的圖像,讓觀者產生"它在運動"的錯覺。連續播放的靜止畫麵 + 肉眼的視覺殘像,"動畫"就產生了。
▼ 動圖,翻書動畫
在固定時間內,一段動畫展示的靜止畫麵越多,它造成的肉眼錯覺就越強,對觀者而言就越流暢。我們把 1 秒內播放的畫麵數量稱為"幀率",主流顯示器的 60 幀,即指"1 秒內展示 60 個畫麵"來構成動畫效果。那麼兩段幀率相同的動畫,它們帶給觀者的流暢感是相同的嗎?請看下麵的例子。
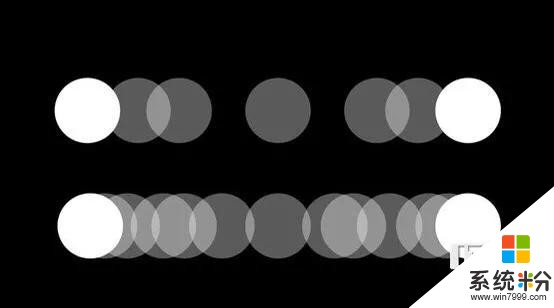
▼ 動圖,兩個以不同速度運動的小球
盡管兩個小球的幀率相同,速度較慢的小球,其軌跡與動效都十分細膩;而速度較快的小球,則在運動時產生了割裂感,好像是一頓一頓地前進。這是為什麼?當我們記錄下小球經過的各個位置,背後的原因就顯現了。

速度快的小球,兩幀之間的變化太大,球的殘像甚至不重疊,對眼睛而言就像跳躍一樣;而速度慢的小球,兩幀之間的變化較小,對眼睛而言更加舒適。
手機動畫自然沒有小球來回運動這麼簡單,但想讓動畫流暢,原理是不變的:幀與幀之間的變化不能太大,否則同樣的幀率,你的動畫就會變卡。以主屏幕打開 App 的縮放動畫為例,各位覺得哪個更流暢?
▼ 動圖,兩種 IT 之家的打開動畫
• 第一種動畫將 App 窗口變形成桌麵圖標的大小,然後展開成完整的 App 窗口;
• 第二種動畫維持 App 窗口的原始比例,逐漸從小窗變成大窗。
動畫一雖華麗但卡頓,動畫二雖普通但流暢,理由同上:直接從圖標大小展開成完整窗口,每幀之間的變化太大,有割裂感。從係統設計的角度出發,顯然動畫一是符合需求的(許多安卓 OS 用的就是它),畢竟 App 圖標是正方形且麵積小,手機屏幕是長方形且麵積大,畫麵變形、大小劇變似乎是不可避免的問題。我們看看蘋果 iOS 是如何處理該動畫的:
第一步,App 的圖標會變形成與 iPhone 屏幕長寬比相近的長方形。

值得注意的是,圖標的變形並不是簡單的拉伸,而是給原圖標添加"下巴"以調整長寬比。若是直接把圖標拉成長方形,則會變得很醜。
▼ 某 UI 簡單粗暴地圖標拉伸

▼ 蘋果 iOS 會給非純色的圖標加入匹配的"下巴"

第二步,因為 App 圖標已經變形,App 界麵能以原始長寬比逐漸顯示在圖標之上。

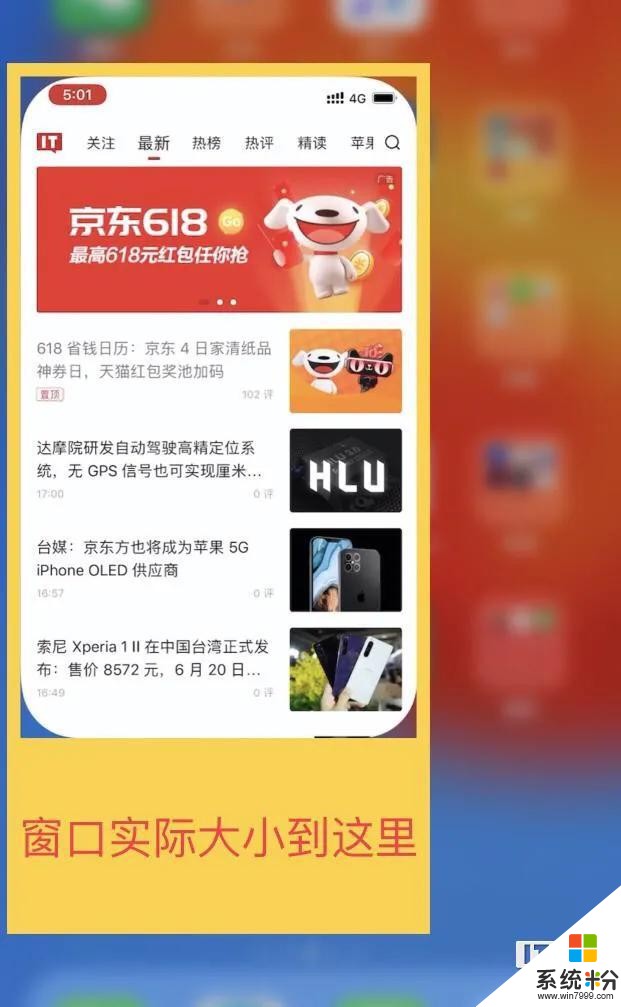
▼ 當 App 窗口完全顯示時,其麵積已經充斥 1/4 屏幕了,因此之後的縮放不會因為變化率太大而產生割裂感。為了讓 App 窗口盡量大些,蘋果還用一個遮罩隱藏了部分內容,使得窗口實際大小比看到的還大。

第三步,App 窗口完全填充手機屏幕。除了 App 內容在慢慢放大外,遮擋窗口的遮罩也在不斷拉長,逐漸顯示出完整的 App。一切,都是為了讓幀與幀間的變化不至於太大,最後造就細膩的動畫。

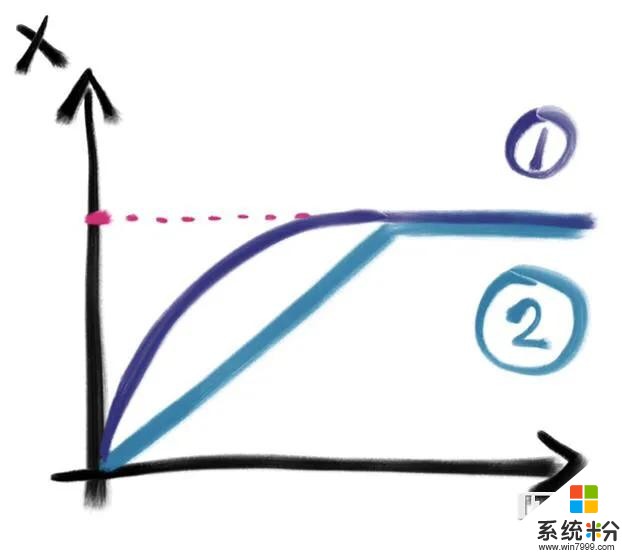
僅是如此,iOS 的動畫隻能算"精致",還算不上"流暢"。我們來回顧下"非線性動畫"的概念。這裏使用高中物理課常用的"位置 — 時間"圖象,即 x-t 圖,來直觀展示線性的"線"究竟指什麼:

• 1 號是一條逐漸趨於水平的曲線,代表物體做減速運動,到達終點時速度剛好為零;
• 2 號是一條折線,代表物體先做勻速直線運動,到達終點時速度突然歸零。
我們稱第 1 種運動是"非線性"的,因為它在"位置 — 時間"圖中並非直線,而是連續變化的曲線。禍害無數學子的數學家萊布尼茨說過(雖然是錯誤的):
大自然沒有跳躍。
Nature Does Not Make Jumps.
顯然,線性運動在現實情況下不可能實現,折線的彎折處實際上還是曲線,因為速度減到 0,無論如何是一個漸變的過程。但在代碼構成的電子設備中,線性運動是可以實現的,而且在安卓 OS 的動畫中廣泛存在。打開一個 App,圖標以勻速直線運動放大,然後運動突然停止,十分生硬。
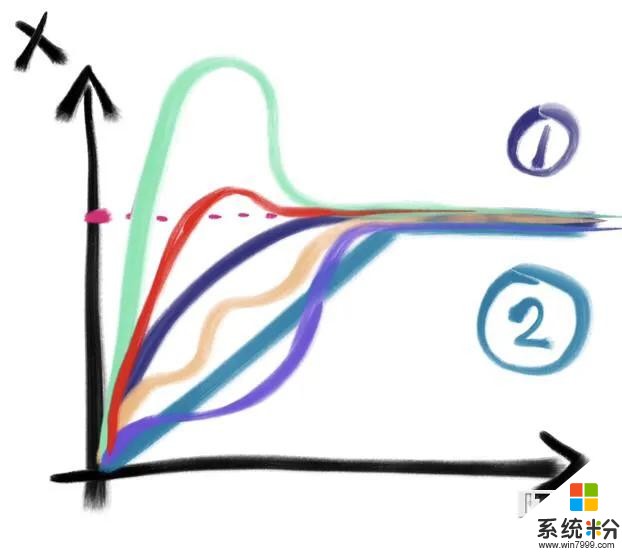
問題是,隻要是曲線,我們都稱為"非線性"運動,但曲線的類型是無窮無盡的,合適的曲線造就完美的動畫,怪異的曲線還不如直線。

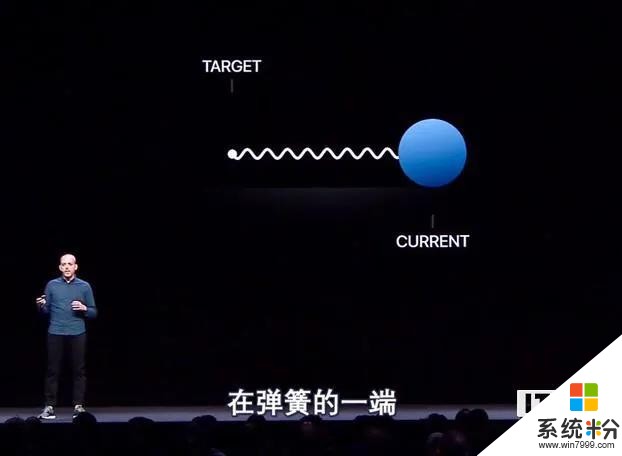
蘋果是如何設計非線性動畫的曲線的?iOS 從擬物發跡,之後經曆了扁平化的洗禮,似乎與擬物漸行漸遠。但是,iOS 的動畫卻從未離開過現實中的物體,所有動畫曲線都使用了"彈簧"這一物理模型作為參照,通過"彈力"讓手機係統變得流暢。

• 彈簧的運動端是將要運動的物體;
• 彈簧的固定端是物體運動的終點;
• 整個彈簧係統處在水平麵上;
通過調節彈簧的鬆緊程度、物體的質量以及係統中的阻力,我們能得到無數種運動曲線,但每一種都不違和:因為它們都遵守著同一條物理法則(胡克定律),且完全符合人類在現實生活中培養起來的物理直覺。
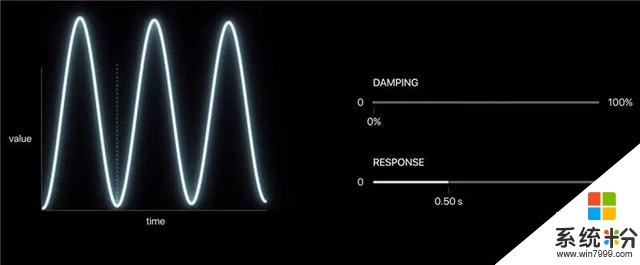
▼ 設置阻力為極大,物體運動到終點即停止,不會來回彈;

▼ 設置阻力為極小,物體到達終點後會過衝,並處在震蕩之中;

這些個"彈簧"具體對應了蘋果 iOS 的哪些動畫呢?
首先是主屏幕與係統:
▼ 輕輕返回主屏幕
▼ 用力返回主屏幕
▼ 係統中幾乎所有可交互的元素都有彈性
得益於蘋果嚴苛而統一的設計語言,"彈簧"動畫也充斥著第三方 App。所有 iOS 的列表都自帶彈力,很直觀的反映了"列表已到頭"的訊息:
用心的開發者也會調用 iOS 的動畫 API,打磨 App 的細節:
▼ 輕輕下拉菜單
▼ 用力下拉菜單
講到這兒,我相信各位對"流暢"有了更深的理解。幀率越高,係統就越流暢?並不,這要看你在每一幀畫麵中填充了什麼內容;動畫越花,係統就越流暢?並不,這取決於你的運動軌跡是如何設計的。蘋果 iOS 的動畫看似複雜,其實僅僅遵循著現實生活中最簡單的原理:彈性。通過胡克定律,iOS 將各種動效整合在一起,既融入了係統,也融入了第三方 App 開發的準則中,使用戶體驗連貫一致。這正應了蘋果首席設計師喬納森的那句話:
真正的簡約絕不是刪繁就簡,而是在紛繁中建立秩序。
True simplicity is derived from so much more than just the absence of clutter and ornamentation. It’s about bringing order to complexity.
另外兩個顯著影響係統流暢度的因素:
• 交互方式:全麵屏設計移除了手機正麵的物理按鍵,手勢操作真的比按鈕好嗎?
• 符合直覺:手機係統的流暢不僅體現在動畫上,還體現在邏輯中。
Part Two.交互方式:別讓"動畫"成了"延遲"
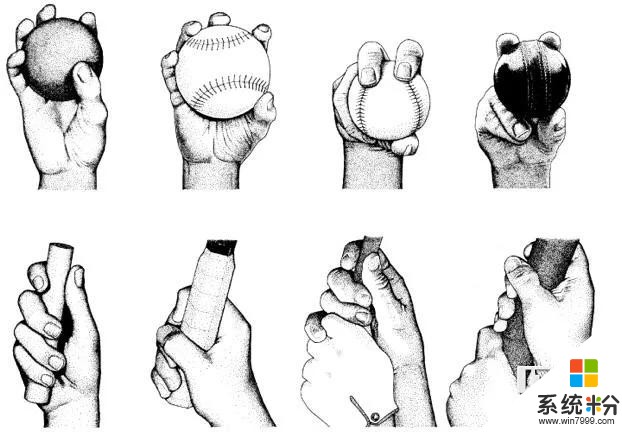
一個很簡單的事實:我們使用手來完成一生中大部分的任務。自人類 700 萬年前從黑猩猩中分離出來至今,我們使用過的工具不勝枚舉,但我們的手並沒有太大變化:通過精密的肌肉運動,僅僅十個手指可以實現近乎無限的操作。

隨著人類科技的發展,我們使用的工具愈加先進,但也愈加抽象。樸素的工具,如錘子、榔頭、剪刀,它們沒有任何按鈕,使用前無需學習,能達到看到就會用的程度;複雜的工具,如手機、電腦,它們使用按鈕來操作,用戶如果不認得漢字或字母,想愉快地使用就很難了。
▼ 也許每個人都會用"剪刀",但不是每個人都會用"剪切"
曆史證明,受歡迎的設計都是簡潔易用的。13 年前,實體按鍵是手機不可分割的一部分,鍵盤區域有時會比顯示屏幕還大。用戶通過十字方向鍵控製選框,進而和係統、 App 進行交互。我們靈巧的雙手被塑料按鍵限製在了狹小的空間內,效率低下。
▼ 經典機型:諾基亞 N95
2007 年,首代 iPhone 用一整塊觸摸屏取代了實體鍵盤,造就了現代智能手機的雛形。喬布斯將"按鍵手機"革新為"觸屏手機",目的很明確:虛擬按鈕能隨 App 的切換而改變,且用戶可以直接與按鈕交互。這好比射擊遊戲中,鼠標玩家會比手柄玩家操作更加精準:使用手指操縱工具的人類,當然適合用手指交互內容。
▼ 經典機型:iPhone 3GS

值得注意的是,盡管智能手機係統使用多點觸控、擬物、過渡動畫等一係列細節讓使用手機更加自然,但手機係統的運作始終遵循四個步驟,這裏以"打開手電筒"為例:
1. 用戶大腦:環境太暗,需要打開手機的手電筒;
2. 用戶手指:對準"手電筒"按鈕按下去;
3. 過渡動畫:模擬手電筒開啟的過程;
4. 觸發功能:開啟後置閃光燈。

我們將勻速直線運動的動畫成為"線性動畫";同樣,因為以上四個步驟是單向、直線排列的,我們稱這種操作邏輯為"線性交互"。用戶按下按鈕,係統執行這個按鈕對應的功能,如同打字般一一對應。過渡動畫在這類交互邏輯中是多餘的,一些用戶甚至會把動畫效果關閉,以取得更快的響應速度。
▼ 左:動畫開啟;右:動畫關閉
一般來說,過渡動畫持續時間較短,且啟動 App 需要一段加載時間,大部分用戶都接受在"操作"與"功能"間加入"動畫"來銜接。這能使手機係統更加流暢。不過,正如打字時會按錯鍵,用戶觸發功能時也難免有失誤。舉個例子,我本想打開 IT 之家,但不小心點擊了雲音樂,這該怎麼辦?按照"線性交互"的流程:
▼ 不小心點擊"雲音樂" →等待動畫結束→ 點擊 Home 鍵 →等待動畫結束→ 點擊"IT 之家" →等待動畫結束→ 應用開啟
此時,起到銜接作用的動畫反而造成了操作間的延遲,用戶的流暢體驗被破壞。為了解決這個問題,我們不妨想想使用樸素工具,如剪刀✂️時,我們的操作邏輯是怎樣的:
1. 用戶大腦:沿著引導線裁紙;
2. 用戶手指:將剪刀對準線條;
3. 過渡動畫:一邊剪紙,一邊修正方向,使✂️始終在線條上;
4. 觸發功能:窗花。
以上邏輯與"線性交互"有個重要區別:係統會實時對"操作"給予反饋,用戶並非"思考"完畢再實施"操作",而是一邊"思考"一邊修正"操作"。換句話說,"動畫"不僅起到過渡的作用,還留給用戶"思考"與"操作"的時間。我稱這種操作邏輯為"非線性交互"。

▼ 鑒別某個係統的"過渡動畫"是否是多餘的,隻要把動畫關掉,然後看看手機的使用是否受影響即可。iPhone 開與不開動畫,完全是兩種手機。
想把"智能手機"設計成"剪刀"✂️,僅靠點按這類隻有"點 — 不點"兩種狀態的操作是很難實現的;如果剪刀✂️隻有"開 — 關"兩種狀態,那一刀下去手指多半會斷。我們需要用"手勢"替換"按鈕",通過檢測手勢中的各種信息去揣測用戶的意圖,最終觸發某個功能。
此時,"動畫"並非填補"操作"與"功能"的裝飾,而是實時反饋用戶手勢的信號。MIUI 12 發布後,大家津津樂道的"可打斷動畫",就是其中一種特性。
需要指出的是,這並非"動畫"被打斷了,而是手機係統即使在動畫之中,也會實時反饋用戶的觸控操作。讀者可以試一試,下麵這些操作,您的手機是否能做到:
▼ 開啟 App 時,你可以同時啟動多任務界麵,App 窗口會移動到手指位置
▼ 開啟 App 時,你不用等 App 完全打開,就能進行交互
▼ 關閉 App 時,你不用等 App 圖標歸位,就能滑動桌麵
大家喜歡把 iOS 的這些細節描述成"精致的動畫",實際上,這是蘋果改良人機交互邏輯後,產生的附帶品罷了。如同✂️,你控製工具時手指的速度、力度都會影響最終呈現的效果;如果觸控屏僅僅記錄下手指的位置,那我完全可以把"屏幕"當作扁平化的"鍵盤"。iOS (沒砍 3D Touch 前)會記錄每一次觸控的位置、速率、速度、力度等信息,並分析這些信息來判斷用戶意圖。

▼ 以移動"畫中畫"為例,係統需要通過手勢判斷用戶想把"畫中畫"放在哪裏。如果僅僅記錄手指的位置,那係統隻能用"就近吸附"的方式定位浮動窗口
▼ iOS 記錄了手勢的速度(矢量),即便小窗沒有移動到角落,係統也能知道,用戶是想把窗口向角落移動
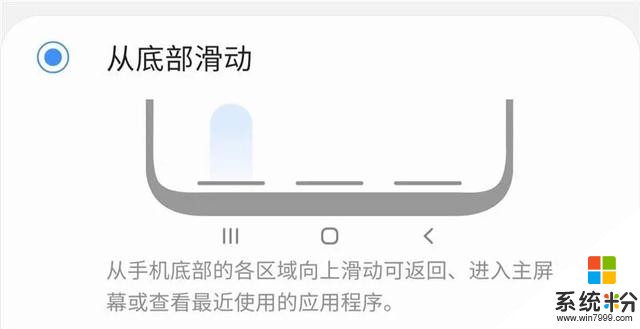
如果各位的手機支持"小窗模式",不妨開啟小窗拖動看看,你的快速滑動和慢速滑動是否有區別。說實話,某些係統用不同位置上滑來觸發"返回" "主屏幕" "多任務"這三種操作,或者用屏幕邊緣側滑來觸發"返回",這不是非線性的手勢操作,隻不過是把原本用"點擊"就能觸發的按鈕,改成用"滑動"觸發罷了。我相信喜歡"點按返回"而不是"側滑返回"的安卓用戶不在少數。
▼ "全局側滑返回"會遮住 App 正常的側邊菜單,交互上存在矛盾

▼ 雖然和 iOS 一樣都是上滑返回主屏幕,但如果交互邏輯仍是線性的,"手勢"和"按鈕"並沒有區別

這裏,我想表揚下 MIUI12。除了可打斷的動畫外,MIUI12 的"超級壁紙"將"非線性交互"引入到"主屏 — 鎖屏 — 息屏"這 iOS 也尚未考慮到的部分中來。
▼ "息屏 — 鎖屏"可以像踢球一樣來回滾動
Part Three.⎡符合直覺:用戶所想,係統所示⎦
最後一部分,可能和係統中"會動的部分"無關,僅僅是一些細節。也許你沒有注意到,人類都擁有"預知未來"的能力。走路時,我們會避開前方的障礙物;打雷時,我們會提前尋找避雨的地方;而使用手機時,我們根據現實生活中培養起來的直覺,來預測係統的下一步動作。
▼細看下麵的動畫,你會覺得膈應
首先是係統和第三方 App 的一致性。
我在帖子中舉的例子多為主屏幕相關的操作,比如打開 App、關閉 App;實際上,用戶在使用手機時,停留在主屏幕的時間相比使用 App 的時間,可以說是極少了。縱使你的桌麵做得再好,如果 App 裏的動畫仍是生硬的,那用戶反而會因為係統與應用間強烈的反差而難受。淘寶、京東這類購物 App,因為展示商品與廣告推銷需要,常把界麵打扮的花裏胡哨。在 iOS 平台,就算開發者脫離蘋果的設計語言放飛自我,動畫效果和 iOS 仍是一致的。
▼ 大部分列表都有彈性
▼ App 中返回上級頁麵的操作是非線性的
其次是頁麵移動的方向具有空間連續性。
比如,被我滑動到右邊的頁麵,應該從右邊回來,而不是上麵或下麵。不然,就算動畫是流暢的,用戶也無法感知到係統的連貫性。
▼ 左:頁麵向上浮現,但卻向右退出;右:頁麵從右邊出現,並返回右邊
最後是係統 UI 設計在不同界麵的一致性。
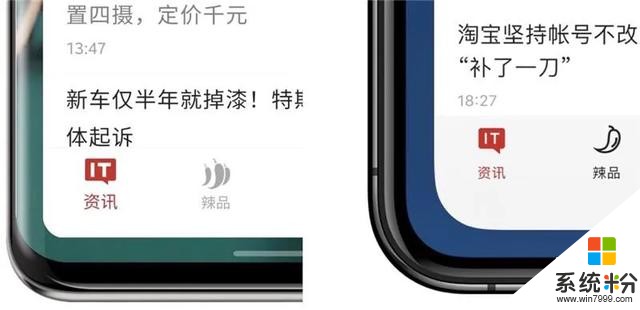
▼ 因為手機屏幕使用了較大的圓角,用戶會傾向認為,App 窗口也是同樣大小的圓角矩形

▼ 因為係統使用了觸控條來指示上滑返回主屏,用戶會傾向認為,其他可以交互的元素也應該有此觸控條

以上我介紹了衡量手機係統流暢性的三個方麵:動畫設計,交互方式,以及符合直覺的細節。
所謂流暢,首先要滿足我們的眼球,至少不能在視覺上給用戶留下卡頓、割裂的印象;之後要符合人類使用工具的習慣,始終響應來自用戶的操作,盡量減少延遲;最後要迎合我們腦中的邏輯,讓用戶能通過前一步預判後一步。滿足這三點,手機係統就能在外觀、運行與內核三方麵獲得流暢性。
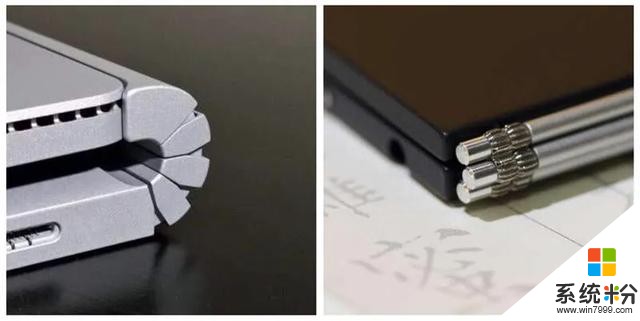
最近發布的 MIUI12,因為一些設計與 iOS 雷同,在數碼圈造成了爭議。要我說,除去把通知中心和操控中心分別放到左上角和右上角這點照抄了 iOS,MIUI12 的其他部分與 iOS 是良性趨同,是值得肯定的。趨同設計在數碼圈裏很常見,比如 Yoga Book 與 Surface Book 的鉸鏈,兩者都想把筆記本電腦向書本靠攏,於是都在鉸鏈部分采用了類似書脊的結構。

在全麵屏時代,"手勢"取代"按鈕"是大趨勢。基於物理現象的動畫也好、非線性的交互方式也好、統一的係統UI 設計也好,這些東西沒有專利可言。的確,因為蘋果注冊了列表回彈的專利,所以大部分安卓 OS 隻能用一圈波紋來指示列表的盡頭。但小米、華為、索尼等廠商,它們想出了不同於 iOS 的方式,在係統級應用中實現了列表回彈,這足以說明一兩個專利並不會讓其他係統全軍覆沒。缺的是廠商的技術實力,或者對係統流暢性的重視程度。
MIUI12 的"米柚光錐動效架構"是一個良好的開端,它的存在說明安卓 OS 是可以繞過穀歌進行底層動畫改動的。大家應該鼓勵各個廠商積極跟進行業裏先進的設計方案,客觀評判不同品牌的優劣,取長補短,而不是 A 壓倒 B。