時間:2017-05-14 來源:互聯網 瀏覽量:
Windows的界麵設計,數年如一日。從Windows 8看到Windows10,有沒有覺得看了那麼久覺得審美疲勞?有人覺得Windows的設計簡約、舒適,有的人卻認為Windows的UI界麵不立體,如同被拍扁了的平麵。為此,微軟終於推出了新的設計語言。

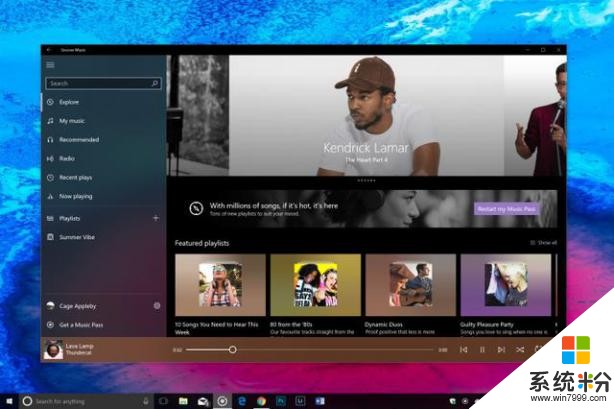
在Build 2017 大會上,微軟公布了全新的Windows設計語言——Microsoft Fluent Design System,作為Metro UI的延續,將會繼續保留磁貼界麵。Microsoft Fluent Design System之前曾被稱作Project Neon,現如今已經有部分Windows應用使用了新的UI新設計語言,例如音樂和聯係人應用。在係統更新正式推送之前,新的UI設計語言將會陸續地在微軟自家的軟件上率先使用。而在今年秋季,新的設計語言將會正式在推送的“Windows10秋季創意者”更新中出現。微軟表示,Fluent Design System意在擺脫矩形UI界麵,不想再局限在平麵上。新的設計語言不止關乎視覺,它還通過新形式整合了交互模式、空間和全新元素。
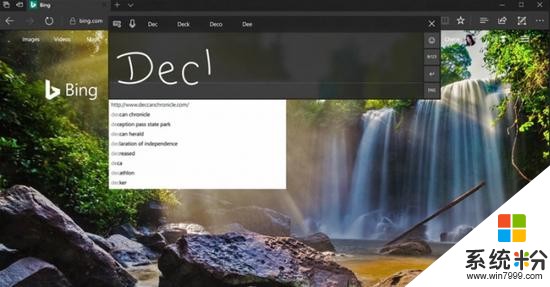
新設計語言的最大特征就是大量的使用了毛玻璃的模糊效果。微軟放出的幾張設計圖顯示出毛玻璃效果與Metro 風格的融合看起來充滿了質感。此前,毛玻璃效果還曾出現在Mac OS 和曾經的 Windows Vista上。這套被微軟命名為Fluent Design System(流暢設計體係)的全新設計語言,共有五大核心的優化,包括光感(Light)、深度(Depth)、動畫(Motion)、材質(Material)和縮放(Scale)。

首先是Fluent Design System中的第一個核心——光感(Light),光感的重要性不言而喻。對光的利用的好壞,能影響到一張照片的美醜。一張美得驚心動魄的照片,離不開對光的利用。在設計中,光更顯得尤為重要,UI的明暗會改變用戶眼睛所接收到的視覺信息,UI的明暗會讓一張平麵界麵在用戶眼中充滿了立體感。所以新的光感元素,讓應用比win10的舊UI更充滿了空間感,仿佛是一個3D的立體世界。除此以外,在設計交互菜單和應用界麵上,光感元素的應用也能將用戶的注意力吸引到想要的地方。
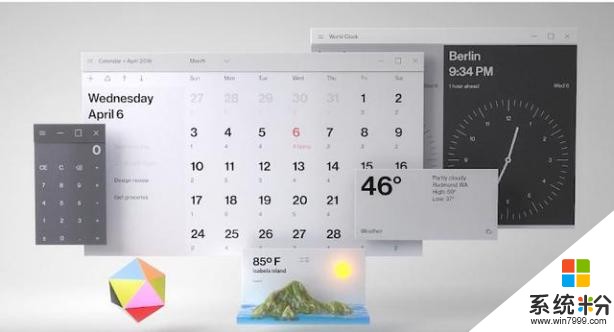
第二個核心元素就是深度(Depth),微軟的UI,經曆過多個階段,從枯燥無味的經典灰色界麵,發展到Metro風格。Win8到win10的UI設計語言,沒有根本性的改變。圖文和工具的表達還是依賴那些無聊的平麵設計。而這新的UI,在放大或者伸縮的動作下,將給用戶造成一種深度變化的錯覺,會有一些重要的事項放大呈現在用戶麵前。深度元素會使UI呈現出物理環境的變化。這一設計將使UI的設計發生一次大變革。
動畫(Motion)是第三個核心元素,UI參與感的評判標準之一就是過場動畫。動畫元素的加入給用戶提供了更多好看且互動性十足的動畫,更加地吸引用戶注意力。
Fluent Design System第四個核心是材質(Material),材質元素簡直是對Windows從前的視覺風格進行了徹底的重塑。通過材質元素,新UI模仿了現實世界中的各種物質的質感。這更是從Windows 10之前的UI設計都所沒有的新設計。
新UI的最後一個元素就是縮放(Scale)了,如果說前麵的功能都是對從前的變革的話,那縮放元素就是麵向未來的變革。這是對數字物體的縮放,也是3D交互界麵和VR/AR時代的必備功能。這縮放元素,可對AR/VR頭戴設備中顯得過大或過小的虛擬物體進行縮放,增加第一視角UI體驗。

這五大元素,使得UI的空間感和層次感更強,仿佛顯示屏裏的不是桌麵,而是一個立體空間。遠勝於從Windows 8到Windows 10,從前的極簡風格UI仿佛是一個被拍扁了的畫麵,如今的設計風格檔次都高了不少。目前這Fluent Design System還在概念設計階段,僅憑現如今的介紹還難以判斷Fluent Design System是否成功,到了微軟正式推出新UI的時候,效果如何,還要重新再判斷。但Microsoft Fluent Design System絕不是單獨的一個Windows10主題,它將貫穿整個Win10秋季創意者更新係統。
來源:線上采編,如文章涉及版權問題或者尋求報道,請及時聯係歐界傳媒網 o2ojie.com!
歐界科技 | Jie Media
深度報道環球前沿科技