時間:2019-09-10 來源:互聯網 瀏覽量:536
在Chromium開發社區兩年前發布的帖子中,表示在瀏覽某些包含大量元素設置為“sticky”或者“fixed”屬性的頁麵並執行滾動操作的時候,Chrome的性能會受到影響。理論上,position: sticky屬性允許頁麵元素在整個滾動過程中一直顯示在屏幕上。例如網頁標題和右側的“回到頂部”按鈕在滾動的時候始終得到保留。

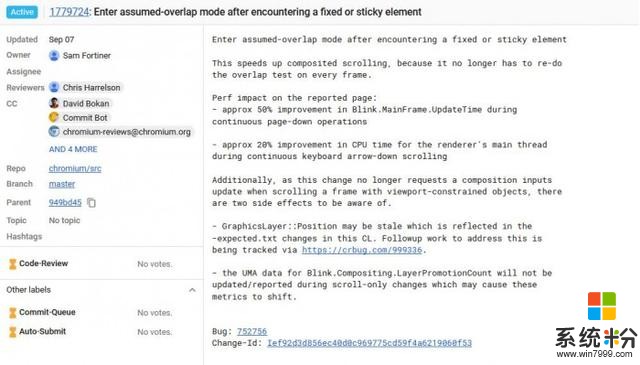
Chromium開發人員表示,經過多輪測試發現使用觸控板手勢操控CPU占用率上漲了13%,而使用鼠標滾輪方式操作CPU最高可以上漲到100%。該錯誤已經被忽略了將近2年時間,不過Microsoft Edge團隊的一位軟件工程師已經找到了解決方案,並觀察到以下改進:
Windows性能分析器顯示大約22%的主線程CPU時間改進。 “這是一個手動場景,我在頁麵加載後按下'向下箭頭'鍵約60秒,”微軟首席軟件工程師Sam Fortiner寫道。