時間:2018-09-15 來源:互聯網 瀏覽量:
導讀Sketch2Code 是一個基於 Web 的解決方案,使用 AI 將手繪的用戶界麵草圖轉換為可用的 HTML 代碼。Sketch2Code 由微軟和 Kabel、Spike Techniques 合作開發。讀者可以在 GitHub 上找到與 Sketch2Code 相關的代碼、解決方案開發過程和其他詳細信息。
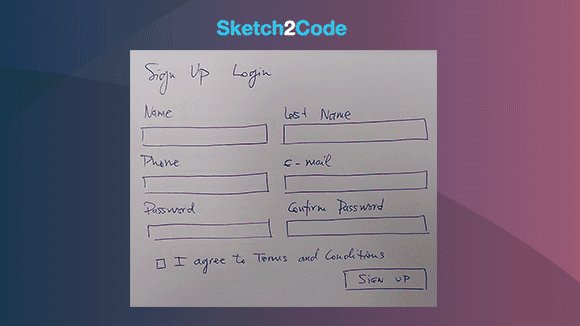
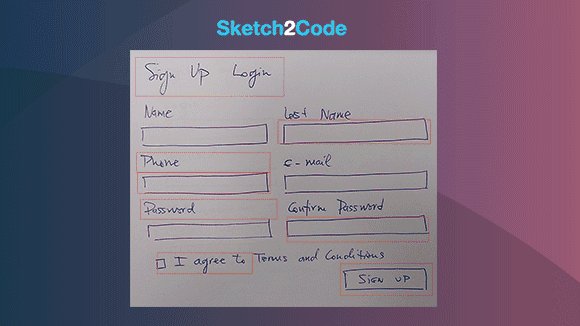
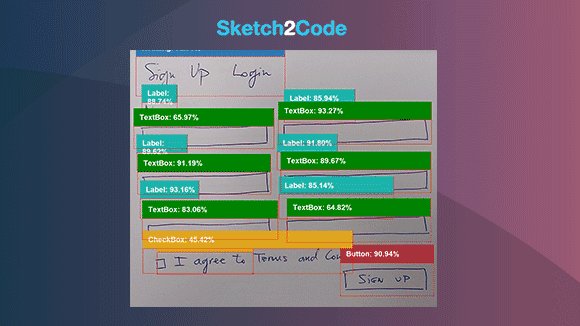
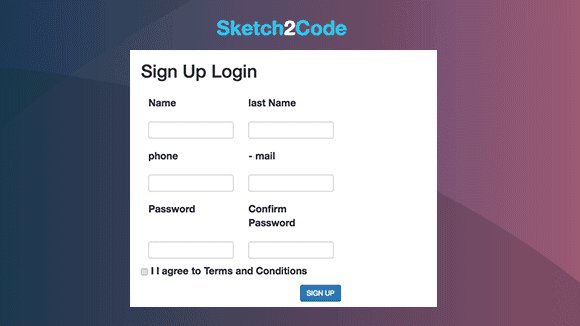
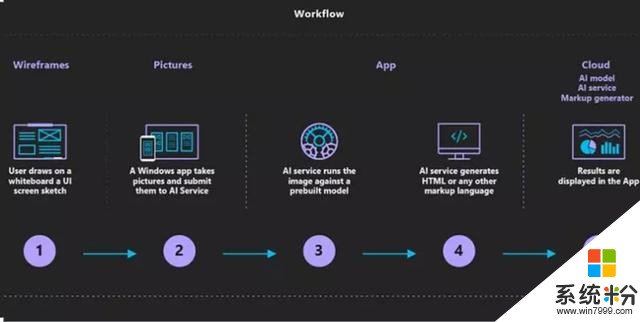
下圖演示了利用 Sketch2Code 將手繪草圖轉換成代碼的操作過程。在微軟官方網站上可以做更多嚐試:https://sketch2code.azurewebsites.net/

讓我們來看看使用 Sketch2Code 將手繪草圖轉換成 HTML 代碼的過程:
用戶將圖片上傳到網站上。自定義視覺模型預測在圖像中出現的 HTML 元素,並將它們的位置標出來。手寫文本識別服務讀取預測元素中的文本。布局算法根據預測元素的邊框空間信息生成網格結構。HTML 生成引擎使用上述信息來生成 HTML 代碼。工作流程如下所示:

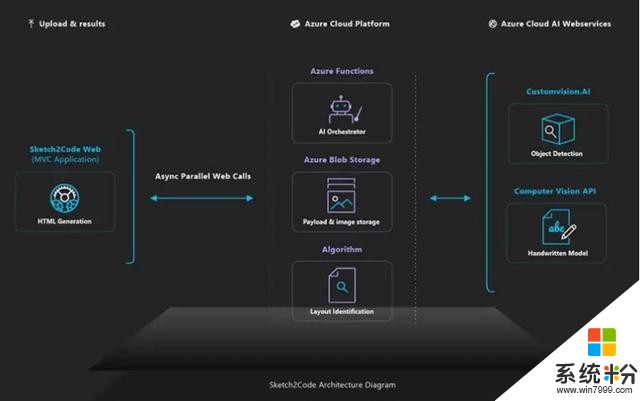
Sketch2Code 使用了以下組件:
微軟自定義視覺模型(Custom Vision):這個模型是基於不同的手繪稿的圖象訓練得出的,並標記了與常見 HTML 元素(如文本框、按鈕、圖像等)相關的信息。微軟計算機視覺服務:用於識別設計元素中的文本。Azure Blob Storage:保存與 HTML 生成過程的每個步驟相關的信息,包括原始圖像、預測結果、布局和分組信息等。Azure Function:它作為後端入口點,通過與其他服務發生交互來協調生成過程。Azure Website:用戶界麵前端,用戶可以在這裏上載設計圖,並查看生成的 HTML。以上組件通過如下架構組合在一起:

原文來自:https://www.linuxprobe.com/html-sketch2code-microsoft.html