時間:2018-09-09 來源:互聯網 瀏覽量:
原創文/寒樹Office 圖/ACE

圖注:平滑切換
引文:平滑切換是PowerPoint 中全新的動畫引擎。在這裏,物體、圖像、文字和字符都可以輕鬆的實現跨幻燈片位置移動和效果的變化。因為它是智能的,所以你無需掌握複雜的動畫設計。隻要有足夠的創意,即使是小白也可以創造出強大的動畫效果。平滑切換不僅僅用來吸引注意力,它提供了一種新的視覺手段來輕鬆地解釋複雜事物,這是一種廣泛應用於電影行業的技術。
PPT動畫的發展傳統的 PPT 動畫有兩種自定義動畫和切換動畫,從 PowerPoint 2003就己經存在,而平滑切換隻要 PowerPoint 2016以上的新版本中存在。
除此之外,還有四種非傳統意義的動畫,VBA動畫、函數動畫、縮進放動畫和3D動畫,如需了解更多詳情,敬請關注頭條號"史記微軟"的"PPT中的數學"係列。
自定義動畫
自定義動畫是應用在 PPT 對象上的一組效果,使得對象在幻燈片放映中進行動畫處理。自定義動畫效果分為四類:進入、退出、強調和路徑。進入效果在幻燈片放映期間進入動畫;退出效果讓對象使用動畫離開幻燈片;強調效果可以在過程中處理動畫;路徑效果允許對象在幻燈片放映中移動。每個效果包含變量,如開始(點擊,有前一個,後一個),延遲,速度,重複和觸發。這使得動畫更靈活,更具交互性。
切換動畫
切換動畫類似自定義動畫。不同的是切換動畫隻能應用單張幻燈片,它的本意是指一張幻燈片到下一張幻燈片的切換過程。傳統的切換,都是一些普通的轉場切換,常用如推進、淡出、平移、旋轉等效果,在2013版中添加了不少酷炫的切換模式,但是太過炫酷很多看起來不實用。
平滑切換
平滑切換是一種特別的效果類型的切換動畫,可以在幻燈片上實現平滑的動畫、切換和對象移動。它可以幫你在PowerPoint中做出各種對象(如文本、形狀、圖片、SmartArt、藝術字以及圖表)的切換效果。如此炫酷的動畫,在動畫窗格裏卻什麼都看不到。
平滑切換的特點名稱的演化
平滑切換(morph transition)並非最早的名稱,微軟一向隨意調整功能的命名的傳統。最初的名稱"變體"來自英文名稱" Morph" 的直譯,大概是被吐槽太多了後改名為"變形",現在又稱之為"平滑",而小編個人以為"變體"或"變形"較為貼切。而最早提出"平滑"這個概念的則是 Flash 軟件中的"變形動畫",出現在蘋果電腦的 Keynote 中,稱之為"神奇移動",現在被微軟 PowerPoint 借鑒並引入。
傳統動畫的缺點
雖然可以使用自定義動畫來輕鬆創建動畫,但是由於缺少關鍵幀和補間過程,使得 PPT 動畫在設置時比專業動畫程序(如 Flash)要更加繁瑣。切換動畫雖然設置簡單,卻也隻能實現兩頁之間的整體像素的變化,無法在對象的級別上進行變化。平滑切換則是披著切換的皮,實則是一種全新的動畫模式。
與傳統動畫的對比
平滑切換可以部分替代自定義動畫中的效果,比如移動(直線)、縮放、大小、旋轉、顏色(透明)淡入(淡出)、飛入(飛出)等。缺少完全路徑動畫和濾鏡功能。但是可以實現自定義動畫中所沒有的變形動畫、和3D變形。
平滑切換的優點
平滑是一種非常有趣的轉場形式,利用它 ppt 會自動識別兩張幻燈片之間同類的元素,包括相同的單詞/字符、同類型的形狀、同源的圖片、同源的3D模型等,然後在轉場時完成字體、顏色、大小、位置、角度等屬性的的漸變(用線性插值的方法)。
如果存在多個對應的可能,優先采取近似原則,其次采取就近原則(頂點間最短距離)進行變換。總之這是非常人性化的設置,有種 flash 動畫的感覺,但又完全不需要對每個元素進行單獨設定,完完全全是傻瓜式操作!
簡單地來說,如果前後兩張幻燈片有共同的內容,這項功能就能自動想辦法讓這兩張幻燈片的過渡更自然、美觀和帥氣。而平滑切換效果可以在連續多張幻燈片之間使用,效果卻仿佛是在同一張幻燈片中千變萬化,不會讓人產生跳躍感,這或許更能體現微軟"平滑"的命名吧。
曆次更新

圖注:詳細的更新列表:
版本1511:開始增加平滑切換;版本1708:支持3D 模型的平滑效果。平滑的算法基礎變形算法
變形(Morphing)又稱二維形體漸變,是指從初始物體到目標物體的連續、光滑、自然的過渡(這裏的物體可以是數字圖像、多邊形、多麵體等),即需要由兩個初始的關鍵幀自動生成連續變化的中間幀。其算法是給定一個初始和最終的多邊形(關鍵幀),求初始多邊形光滑過度到終止多邊形的中間漸變過程,它包核兩個核心問題:頂點對應問題(實現二維多邊形之間的對應)、頂點插值路徑問題(解決過渡多邊形的位置)。變形動畫要點是操作每個頂點的移動。算法的目標包括:多邊形之間實現光滑過渡;多邊形避免發生自交、收縮、內部區域扭曲等不自然現象;盡可能保留源和目標多邊形上的視覺特征。
對應問題
對應問題是建立初末兩物體的元素(如頂點、邊等)之間的對應關係,在兩個多邊形頂點個數不同時,如何加入新的頂點與如何建立頂點間的對應關係。總的來說,一個好的頂點對應滿足如下兩個要求:
兩個形體之間最終的頂點個數相同、一一對應,並且頂點對應與頂點排列順序是一致的;相似特征問的頂點一一對應。
路徑問題
在變形過程中研究對應元素的變形軌跡,但是不同的變形軌跡是由於插值不同的變量產生,因此軌跡問題也稱為插值問題。路徑問題用來解決源多邊形上的各頂點如何運動到目標多邊形上的對應頂點。平滑切換采用了簡單的線性插值法,不幸的是線性插值方法會帶來收縮(Shrinkage)和扭結現象(Kink),特別是源、目標形體間主要進行剛性運動(旋轉、平移)時,表現得尤為明顯。
形狀對應法則
同型相同原則:同類型的對象之間才會有變體效果。線條、形狀、圖形、圖片、曲線、文字、3D、SmartArt對象、圖表和組合。否則不能配對。
種類相同原則:線條、形狀須種類相同,圖形、圖片、3D須同源,文字須字或詞相同,組合的成員須相同,否則不能配對。曲線無要求。
文字相同原則:含相同文字(前後空格不算)的形狀和曲線進行配對,文字不同不配對。
屬性相同原則:除了位置、大小和角度(含翻轉)外,線條的所有屬性要求相同,連接符的連接點也要相同。
屬性相似優先:除了位置、大小和角度(含翻轉)外,屬性相近的優先配對,比如邊框。優先級高於距離相近原則。
距離相近優先:距離相同和較近的優先配對。距離指對象中心之間距離。
關於iSpring
從 iSpring 8.5版開始,iSpring PPT-to-HTML5 工具支持平滑切換。iSpring是第一個將這種複雜效果轉換為 HTML5 格式的電子學習創作工具。這是一項非常了不起的工作,對算法的掌控有很高的要求,小編曾經償試過,但是己失敗而告終。如果想理一步了解平滑切換的實現原理,不妨看看 iSpring 的實現效果,主要是 JS 代碼部分。
使用平滑切換在任何一個圖中你看不到從一張幻燈片到另一張幻燈片的移動。這種變化是漸進的和微妙的,不是突然發生。你會看到形狀,位置和顏色從第一個對象緩慢變形到第二個對象。該功能實現起來非常簡單,唯一真正的限製是您自己的想象力。
功能選擇

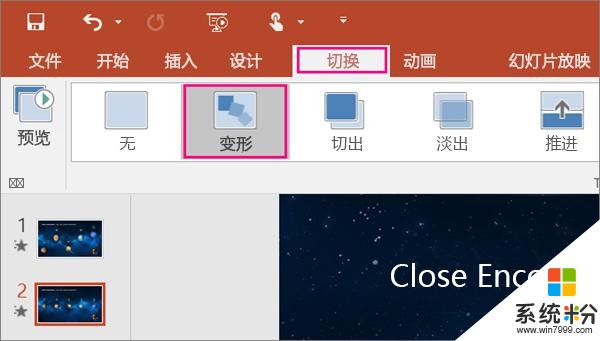
圖示:使用平滑切換
若要有效地使用平滑切換效果,你將需要兩個以上的幻燈片,至少有一個以上的共性對象。最簡單方法是複製當前幻燈片(Ctrl-D),或複製上頁幻燈片上的對象到第下頁。若要查看哪些平滑效果,可以點擊幻燈片縮略圖上的"*"進行預覽。具體如下:
在左側縮略圖窗格中,單擊要應用切換效果,應該是你添加對象、 圖片或你想要對其應用將效果的單詞的第二個幻燈片的幻燈片;在"切換"選項卡上,選擇"平滑";選擇切換>效果選項來選擇隻是你希望如何平滑轉換工作;可以選擇在幻燈片上四處移動對象、更改顏色、四處移動文字和字符以及執行其他操作;單擊預覽以查看平滑轉換操作。操作:【RIBBON】→【切換】>選中【平滑】。
功能選項

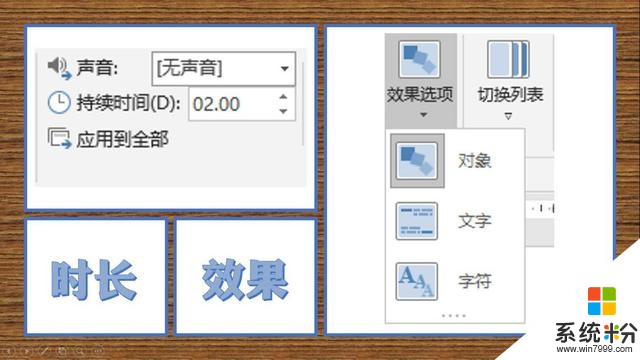
圖注:效果選項
效果屬性設置:平滑切換可設置三種效果屬性,分別是對象、文字(單詞)、字符(字母)。準確來說是這調整對象的粒度,決定了切換時文本框整體變化,亦或是按單詞(字符)來變化。對中文而言,後麵二者沒有區別。英文和數字的情況下,字符與字母又是不同的粒度。
動畫時長的設置:與普通的切換動畫一樣,用來設置平滑切換動畫的持續時間。
形狀轉矢量

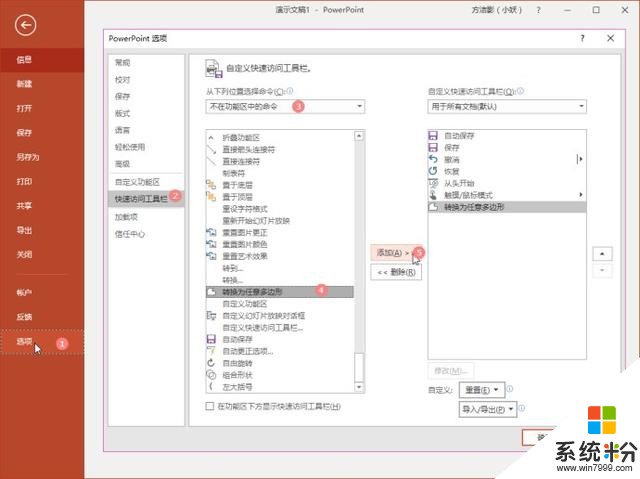
圖注:轉換為任意多邊形
根據"種類相同原則",隻有同一類型的形狀之間才可以實現平滑切換效果。不同類型的形狀之間,實現平滑切換效果,需要做一點小處理,借助曲線這個中間橋梁,實現平滑切換效果。
實現形狀轉矢量的功能,有三種方法:編輯頂點法、布爾運算法和隱藏功能法,而使用PPT的隱藏功能"轉換為任意多邊形"最為方便。需要借助PPT的隱藏功能"轉換為任意多邊形"。在"不在功能區的命令"中找到"轉換為任意多邊形"添加到快捷欄備用。
平滑切換的兼容性兼容舊版本

圖注:動畫轉錄
平滑切換是在 PowerPoint 2016 和 Office 365中才有的新功能,老版本中演示將失平滑切換的動畫效果。解決方案是將平滑切換導出為視頻,然後將該視頻放在幻燈片上。這很簡單,而且看起來與任何版本的 PowerPoint 完全一樣。
在兩個或多個幻燈片之間創建變形過渡。如果幻燈片是較大演示文稿的一部分,請使用其他名稱保存文件,然後刪除除變形幻燈片之外的所有文件。將變形幻燈片導出為視頻。將視頻插入演示文稿。 將視頻設置為自動啟動,並在視頻停止後將幻燈片設置為自動切換。
Islide 中的補間動畫

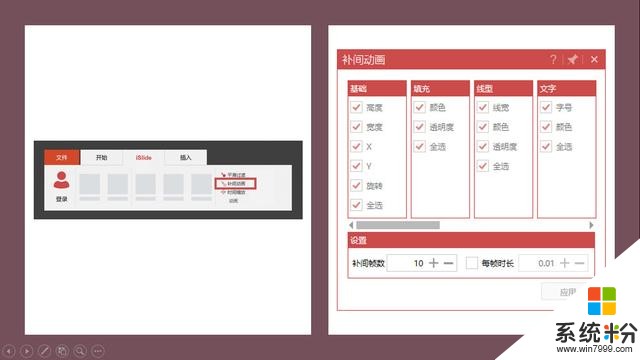
圖注:補間動畫
菜單欄中打開 iSlide ,在"動畫"組中可以看到"補間動畫"選項。可以對各種屬性進行插值設置。在沒有平滑切換功能時,是不錯的替代選擇。缺點是會生成大量的中間元素,增加了文件大小。
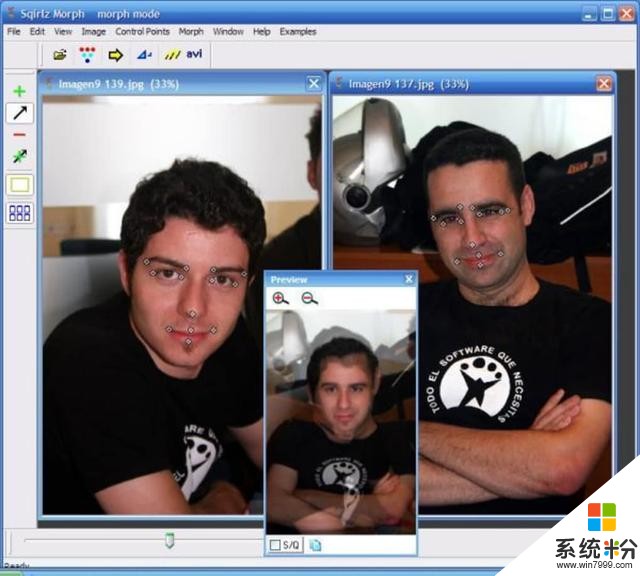
Sqirlz Morph

Sqirlz Morph
使用此工具創建變形效果,Sqirlz Morph允許你在多個圖像上標記要素,並且程序會混合圖像,使一個圖像上的每個要素平滑移動到其他圖像上的相應要素。Sqirlz Morph的最大優勢之一是它易於使用。除了圖片之外,Sqirlz Morph的一個特權是你可以將動畫保存為 AVI、Flash和GIF。Sqirlz Morph 是一個漂亮的程序,可以讓任何級別的用戶將多個圖像變換為一個複合圖像。
平滑切換 VS Prezi

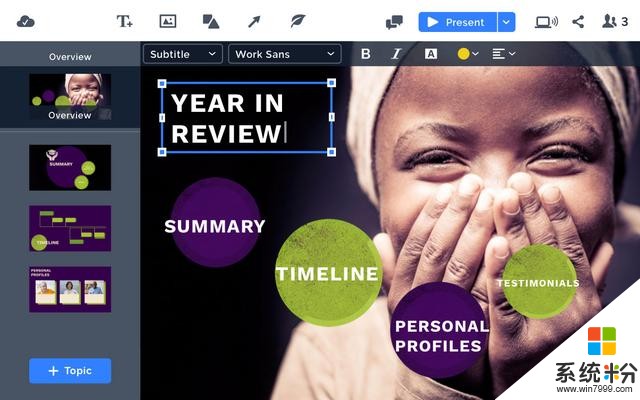
圖注:Prezi軟件
Prezi 比 PowerPoint 晚了近20年,采用了一種截然不同的演示方法。Prezi 不是基於 2D 頁麵構建的,而是提供了無限大小的 3D 畫布。這與 PowerPoint 一張白紙的初始狀態完全不同,因此可能需要一些時間來適應。
這個非常聰明的軟件正是采用了一種更為平滑,更有吸引力的方式導航和展示他的平麵圖。縮放和平移功能允許演示者在演示期間在畫布上移動,從而將觀眾的注意力集中在特定點上,同時允許演示者顯示"大圖"。
隨著 PowerPoint 推出平滑切換。這個新功能為觀眾提供了一個無限畫布(類似於 Prezi)的外觀,盡管實際上它是由許多幻燈片構建的。通過平滑切換,你同樣可以在一個無縫過渡中移動,放大或更改眾多對象的外觀。Prezi 中的經驗可以運作到平滑切換之中,需要一些技巧來處理,比如用更多的幻燈片來模擬無限畫布。
創作基礎思路(上)準備階斷
變形可以以多種方式使用,你可以更改一個或多個參數:對象的位置,顏色,大小或形狀,以創建引人注目的效果。可以輕鬆顯示動作,放大和縮小以及更改形狀。
選中一張含對象的幻燈片;選中並複製該幻燈片(Ctrl-D);在複製幻燈片更改原始對象,將對象以最終狀態來顯示;放置到位後,將"平滑"切換應用於第二張幻燈片。對象出現以下三種情況:
兩個對象匹配成功:兩個對象在轉場時完成字體、顏色、大小、位置、角度等多種屬性的的漸變(可以疊加)。對象在前張幻燈片:成為過渡的一部分,與淡出動畫效果類似,逐漸消失。對象在後張幻燈片:成為過渡的一部分,與淡入動畫效果類似,逐漸出現。形狀中心點進行位置平移;形狀大小則進行拉伸。以上漸變過程均按照插值算法。
處理技巧
平滑的玩法很多,但是如果想要達成一些相對特殊的效果,那還是需要一點調校手法。
指定順序:如果存在多個對應的可能,平滑切換將優先采取近似原則,其次采取就近原則進行變換。但有時我們想打破這個規則,方法是:在每個形狀上標注序號,這樣一來就可以按照指定的順序進行平滑切換。文字可以設置為無文本填充以免影響視覺效果。矢量化:不同形狀之間,比如矩形和三角開屬於不同種類元素,無法形成匹配。這時就需要事先進行矢量化,使"轉換為任意多邊形"一鍵將形狀轉換為曲線就可以使用平滑功能了。不同文字之間的匹配,可以使用相同的思路,使用"布爾運算"來進行矢量化操作。調節點:帶有調節點的形狀,通過改變調節點的參數,也能形成變形。比如方形和圓形的變化可以使用圓角矩形,改變唯一的調節點,就可以愉快變變變了。同樣的玩法適用於一切可以調參的圖形。翻轉:在漸變的過程中,角度將以形狀中心點進行旋轉(Z軸),但是翻轉是在 XY 軸上進行的。將元素進行翻轉,會得到意想不到的效果。你還能激活XYZ軸,如果要保持平麵(提高動畫平滑效果)則設置:材料(特殊效果-平麵)、光源(特殊格式-平麵)。分組:平滑不能完美支持組合類的元素,因此需要解散分組。SMART形狀、圖表、SVG圖形、形狀組合,需要先打散(或轉換)。裁剪:平滑與裁剪,將兩個簡單的功能結合在一起,就能有非常實用的效果。填充:圖片要實現變形效果,需要將圖片填充在矢量形狀中。移動對象
使用變形,你可以比使用熟悉的運動路徑更快地更改對象在幻燈片上的位置。當幻燈片上有多個對象並為每個對象設置運動路徑需要數小時時,它可以節省時間。可以采取多個幻燈片,連續變換。例如,你可以移動拚圖。
可替代動畫效果:直接動作路徑
文字變化
可以編輯文字的對象(形狀、圖形)既可以進行對象變體也可以進行字數和字符數的變體。對象、字數、字符數的變體,不可同時進行。一旦你有了字母(字符),隻需重新格式它們,平滑切換將自動配對變形。比如將單詞中的字符重新排列以創建字謎效果。
改更屬性:
並不局限於運動、大小、旋轉等,你還可以更改對象的顏色,形狀效果等。
換顏色:如果兩個幻燈片上有兩個不同顏色的對象,變形會逐漸將顏色從一個變為另一個。顏色將按RGB和透明的屬性進行分別插值變化。放大和縮小:平滑切換可以成為縮放效果的絕佳替代品。你可以平滑地縮小或切換到特寫視圖以強調演示文稿中的對象。效果和動畫的建議
創建動作和強調動畫創建進入和退出動畫為文字添加動畫效果創建回文造詞效果放大、滾動並裁剪圖像創建三維旋轉將一個形狀平滑切換到另一個形狀創作基礎思路(下)相同形狀之間變形
默認情況下,隻有同一類型的形狀之間才可以實現平滑切換效果,比如五角星和五角星之間,矩形和矩形之間等等,通過更改第二頁形狀的大小、位置、填充顏色,可以實現頁麵間的平滑過渡。
不同形狀之間變形
不同類型的形狀之間,該如何實現平滑切換效果呢?這裏需要做一點小處理,將它們首先都轉為任意多邊形,借助任意多邊形這個中間橋梁,實現平滑切換效果。
圖片之間的變形
默認情況下,平滑切換隻能用於圖形之間。如果想對圖片進行平滑切換,需要用到填充技巧。在開始幻燈片中,對圖片A進行摳圖,使用工具(AI)得到剪影樣式的矢量圖形,在 PPT 中會顯示為曲線多邊形(Freeform);對該圖形進行圖片填充,也就是貼圖,這樣外觀看起來是一張圖片而實際上是一個形狀;在終止幻燈片中,對另一個圖片B重複以上步驟;在終止幻燈片中,設置平滑切換即可。或使用小編的 Office 插件(HST,寒樹工具箱)一鍵生成。
圖表對象
根據平滑切換的使用方法,兩張幻燈片裏有同一個圖表對象(比如柱狀圖),正常情況下,更改圖表的數據後,並沒有長方形變短變長的平滑效果,僅僅隻有漸變效果。
圖表需要解組後打散,線和圖形框成為獨立的原素,正常情況下會自動匹配。如果有必要,還可以調整標題、備注等內容,平滑切換的效果就完美實現了。
3D 模型的平滑效果
使用 3D 模型增加文檔、工作簿、演示文稿和郵件中的視覺效果和創意效果。輕鬆插入 3D 模型,然後 360 度全方位旋轉。利用平滑切換功能,讓 3D 模型在 PPT 中栩栩如生,該功能可在幻燈片之間產生影視動畫效果。
與設計靈感配合
平滑切換與設計靈感搭配,形成整體的頁麵變化效果。
平滑切換的局限性雖然平滑切換可以很好地應用於工作中,一個物體隻需移動它的位置或改變它的外觀就可以使用平滑起切換。但平滑切換始終也有一些不足:
不能控製對象:平滑切換是一個切換功能,而不是真正意義上的動畫,所以在使用平滑切換時需要前後兩張幻燈片配合使用;
沒有控製權:易用性是有代價的,我們不能去操控兩張幻燈片之間的切換。雖然大部分情況下能實現想要的效果,但是並不能完全控製;
配對的局限性:隻能在同類對象之間形成動畫,對象之間的配對規則比較複雜。雖然可以通過一些小技巧來完成配對,但無形中增加了工作量;
路徑局限性:移動對象時,平滑切換始終選擇兩個對象之間的最短路徑。如果你希望對象遵循從 A 點到 B 點的特定路徑,則最佳選擇仍是使用"運動路徑" 動畫;
多對象局限性:如果你更改了多個對象,則平滑切換頁將同時應用於所有對象。如果你希望多個對象逐個更改其位置,則可以將序列分解為多個幻燈片並將變形應用於所有對象;
增加重複性:它會導致幻燈片數量增加,自然也會增加文件大小;
無法重複:在此轉換中隻能更改持續時間,2秒是默認持續時間,無法像自定義動畫那樣設置重複。
圖形局限性:PPT裏的圖形即SVG圖像,僅支持極個別的圖標可以匹配,男人與女人(或包含)。通過轉換為曲線來解決,但是破壞了SVG的完整性;
不能向上兼容:不支持2016之前的版本,雖然采用兼容性方法也可以達到完美播放效果,但是破壞了文件的一致性,操作上也較麻煩。
係列文章預告下期預告

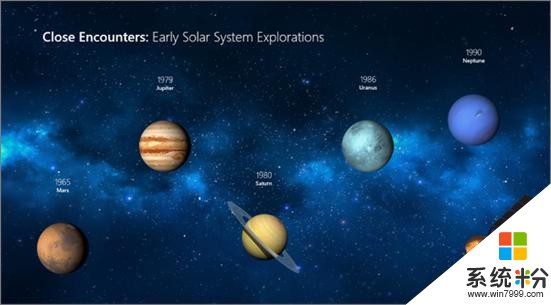
圖注:平滑切換示例
平滑切換是一個很好的工具,但很多人都沒有注意到它的真正力量。這就是為什麼小編覺得有責任向你展示它的工作原理,並提供你可以使用的所有技巧和提示,以便您自己進行更好的演示。在前一章抽象的原理課程後,讓我們一起用實踐去探索變形的力量吧!
O365智能係列
【上期】SVG圖像——為 PPT 增添視覺趣味
【本期】平滑切換——ppt動畫全新玩法(原理篇)
【下期】平滑切換——ppt動畫腦洞全開(案例篇)