時間:2018-04-25 來源:互聯網 瀏覽量:
自今年3月份Android P發布以來,關於Google未來設計方向的討論就從未終止過。從最新登陸Canary通道的Windows端Chrome版本中,可以知道此前被熱議的“Material Design 2”可能叫做“Material Design Refresh”。在激活數個實驗性質的flag之後,用戶能夠看到瀏覽器的明顯變化。


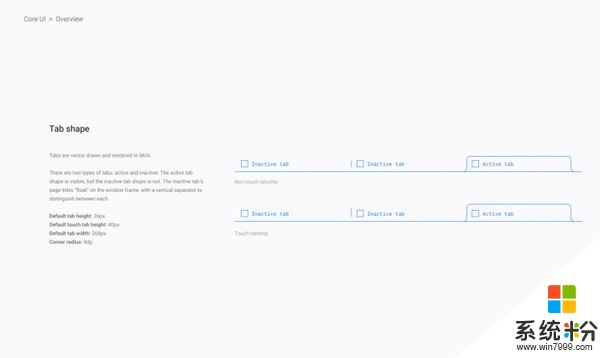
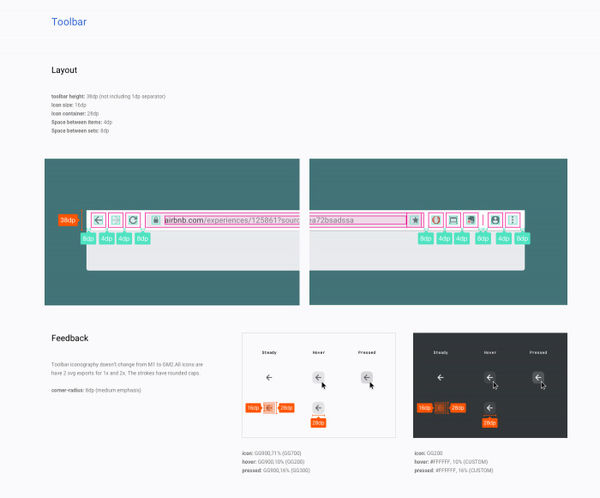
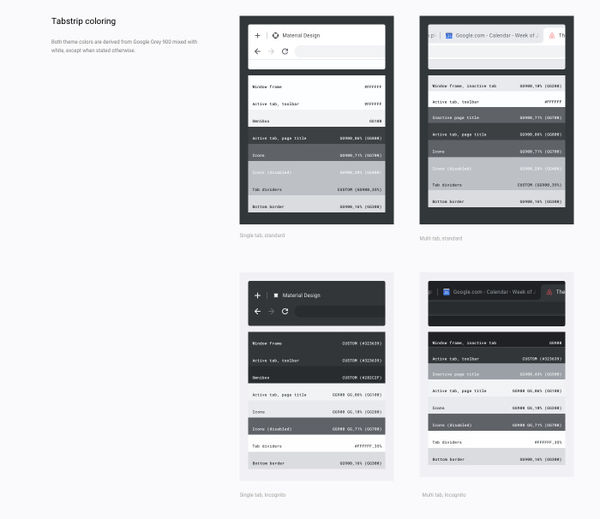
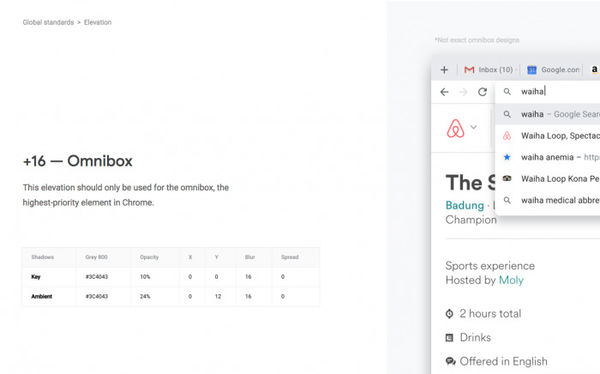
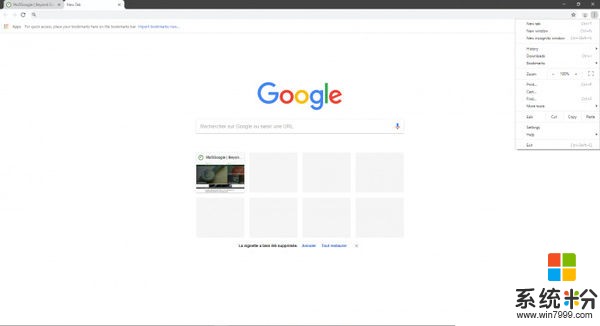
頁麵標簽已經不再使用以往傾斜和尖銳的外觀,而是變得更加得圓潤,和GOogle目前轉向更圓潤的UI風格保持一致。同Search等在內的Google應用和其他服務相似,Omnibar也采用了圓潤的外觀設計,而Google已經在Android平台上進行了相應的測試。
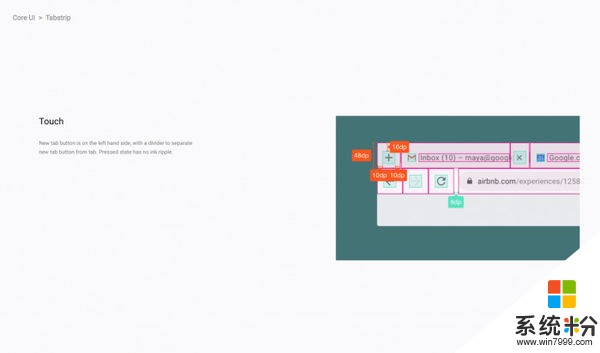
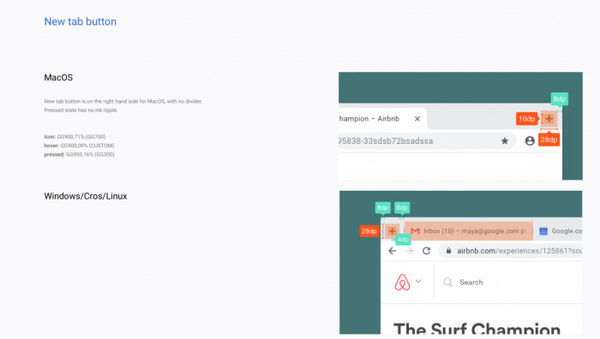
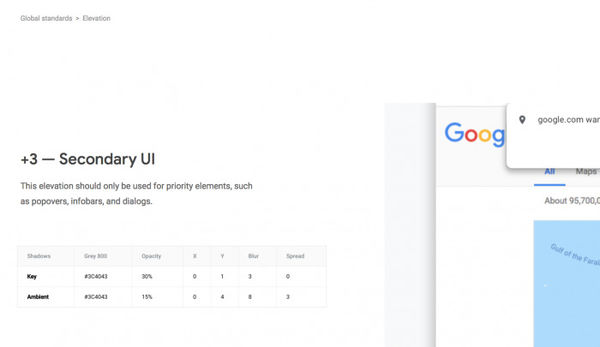
在本次設計調整中,在Windows、Linux和Chrome OS上新建標簽頁圖標“+”按鈕已經移動到最左側,但是在macOS平台上依然保留在最右側。其他方麵,還包含Omnibar下拉菜單的浮動效果。
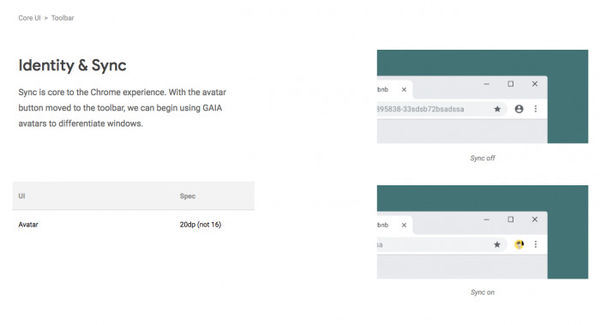
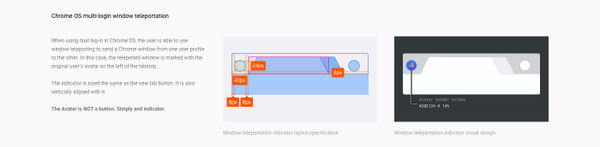
最後,賬號avatar圖標已經移動到靠近地址欄的工具條上。從目前掌握的情況來看本次調整並不是特別的大,很多界麵元素並非發生改變,想要實現“Refresh”級別還有一段蠻長的路要走。