時間:2017-04-21 來源:互聯網 瀏覽量:
前一陣子,各大IT新聞聚合網站紛紛發布了這樣一個新聞:微軟又一次提出了改進版的UI設計語言,Project Neon。從給出的概念圖來看,這種風格涉及到大量的模糊透明,甚至包括窗體背景的透明:

對於希望第一時間采用新設計語言的開發者來說,任何不提供API支持的UI設計語言都是耍流氓。微軟在SDK 15021版本裏提供了實現窗體背景透明的API,自此,Neon設計語言涉及到的所有元素都可以被實現。本文將要闡述的,就是如何編寫一個高斯模糊的覆蓋層,以及如何讓窗體背景半透明。
1、高斯模糊覆蓋層
窗體內的高斯模糊覆蓋層很早就能實現了,這需要借助Win2D開源項目。新建一個空白的UWP應用程序(C#),準備一張圖片,屆時我會演示如何在這張圖片上疊加一個高斯模糊半透明的覆蓋層。
等待解決方案創建完畢,將事先準備好的圖片添加進項目下的Assets目錄:
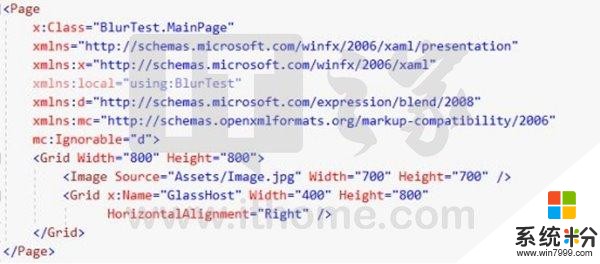
然後在MainPage.xaml裏編寫代碼,讓它看起來是這個樣子:

在右上角搜索Nuget並進入Nuget包管理工具,瀏覽並搜索Win2D,並將其安裝到項目:
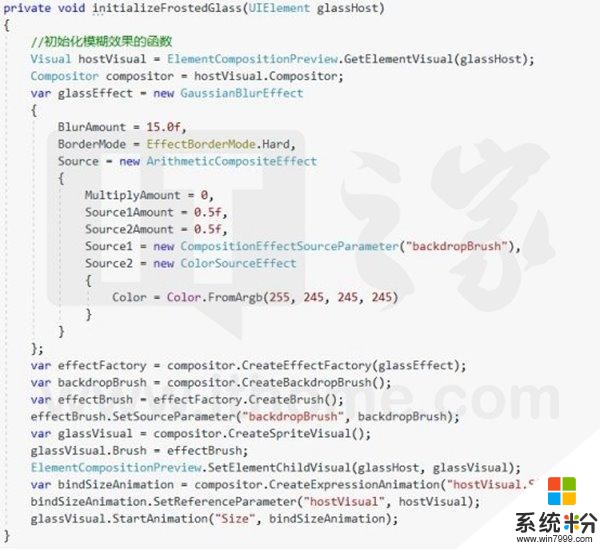
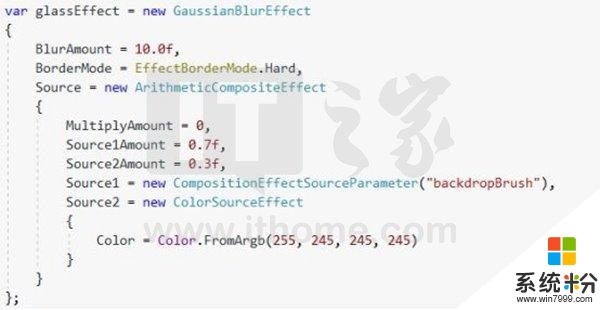
現在開始編寫C#代碼。為了方便解釋,我們先寫這樣一個函數:
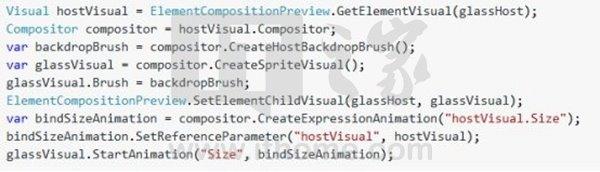
我們來整理一下思路。為了實現一個高斯模糊的覆蓋層,我們首先需要取得充當覆蓋層的UI元件的混成器,然後利用Win2D開源庫創建一個高斯模糊的效果,由於高斯效果需要依賴覆蓋層底部的顯示結果來實現,所以需要取得覆蓋層的BackdropBrush,並將其設置為效果的源,並調整效果的其它參數。然後我們需要把這個效果應用到UI元件,並編寫代碼確保效果區域總是和效果主體的大小保持一致。將上述思路轉化為下麵的代碼:

最後,這個模糊的產生應該在頁麵的構造階段,所以在構造函數下引用該方法,使GlassHost獲得高斯模糊效果:
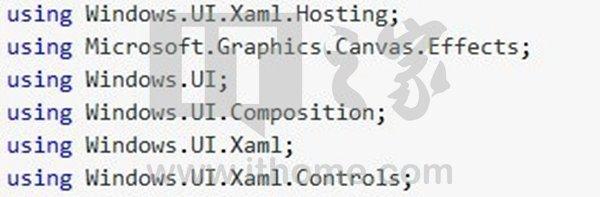
別忘了,這些名稱空間是需要被引用的:

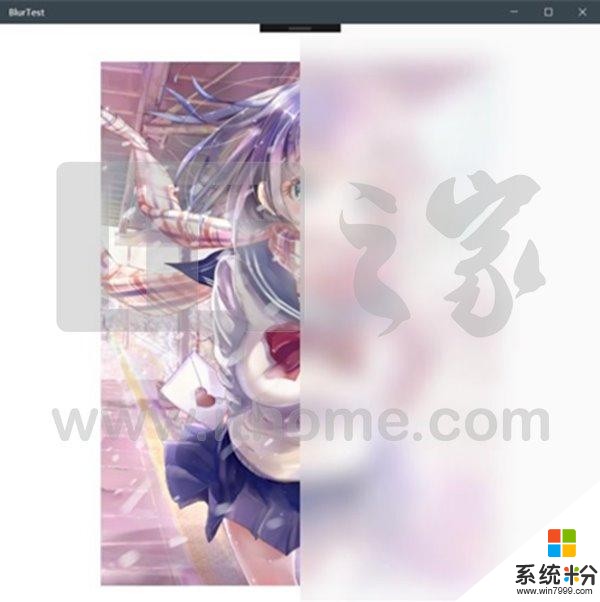
啟動這個UWP,我們來看看效果:

效果還不錯,對吧。即使被覆蓋住的是UI元素,這種方法也能保證正確產生高斯效果。
2、UWP窗體半透明
使窗體獲得半透明效果的思路和上麵一模一樣,隻是被采樣的是整個窗體覆蓋處的顯示。取得這個筆刷需要用到15021以後的SDK,所以新建一個項目,並將其目標平台設置為超過15021的版本:

記得引用Win2D庫。我們不對XAML作修改,因為我們隻是演示如何獲得窗體半透效果。將那個覆蓋了整個頁麵的Grid命名為rootGrid:
依然是編寫一個類似的初始化透明效果的方法,但是為了突出效果,我們把模糊參數改成這樣:

別忘了修改需要獲取的筆刷:
將:
修改為:
同理,在構造函數裏,給rootGrid應用效果。執行應用,觀察效果:

這大概就是我們想要的效果吧。
事實上,采用CreateHostBackdropBrush獲取的背景筆刷,自帶了一個模糊效果(這也是第二個例子裏,我們修改高斯模糊參數來降低模糊度的原因)。我們用它作為源再產生高斯效果的目的是為了精確控製模糊。如果你認為目標設備計算能力有限,或者不必精確控製這個模糊,或者你不想引用龐大的Win2D庫,你可以去除對Win2D的引用,並簡化代碼為:

這樣你可以直接使用筆刷自帶的模糊,不用引用Win2D庫,但也不能進一步控製模糊。但是切記,上麵講到的高斯覆蓋層不能簡化成類似的代碼,因為CreateBackdropBrush方法獲取的筆刷不自帶模糊,你會得到一個全透的(看不見的)覆蓋層。
上麵就是為兩種不同的情景產生模糊的方法,可以看出現在關於Neon的API體係比較混雜,這說明微軟對這種風格依然在試驗階段。希望立即跟進的開發者可以利用上麵的技巧編寫應用,但是切忌濫用模糊:一方麵很難看,另一方麵也會消耗大量的計算資源。