時間:2017-09-05 來源:互聯網 瀏覽量:



內容來源:2017年3月11日,下劃線技術總監王集鵠在“HTML5夢工場 & 微軟開發者沙龍第02期——HTML5營銷開發”進行《Web持續集成工作實踐》演講分享。
閱讀字數:1888 | 3分鍾閱讀
摘要Weex方案輕量,高性能,可擴展的特性能夠提升餓了麼一些業務的體驗。因而我們做了些嚐試和積累,給大家分享餓了麼在 Weex方麵的開發,文檔,緩存,監控相關的經驗。
大咖演講視頻http://t.cn/RN13QWU
餓了麼前端場景
大量的在WebView中使用頁麵,Vue開發者多於React開發者。頁麵中和店鋪頁麵、活動頁麵相關的比較多,而且活動更新會比店鋪更新多一點。
移動端業務中大多追求頁麵的輕量與流暢,HTML5的性能瓶頸為人詬病已久,最為明顯的問題是加載性能。
React Native?
在“蜂鳥配送”等APP中使用React Native來快速更新APP,積累經驗。
對於我們的場景來說,React Native的列表占用內存過大,沒有複用機製,會占用越來越多的資源。
ReactNative不同版本之間的breaking change太多,後期維護成本過高,並不適用於餓了麼這個體量的APP。
Weex
Weex的構架主要是有一個JavaScript Runtime,底層是iOS、Andriod和H5的渲染引擎,通過JavaScript Runtime和Native渲染引擎之間發生事件進行通信。
上層是JS Bundle,通過webpack打包出來的JavaScript代碼。在前麵開發者編寫的主要是Vue語法。
Weex是一套構建高性能、可擴展的原生應用跨平台開發方案。它的特點是輕量、可擴展和高性能。
Weex的體積小、語法簡單、易於掌握是通過Vue來達成的。還可以利用Native代碼通過編寫Native組件在JavaScript中調用擴展定製原生組件和功能。加載時間和資源占用的深度優化對listview的優化和啟動頁麵的速度會比較明顯,整體來說它的體驗會相對來說好一些。
開發Weex頁麵
我們經過一些探索後開始嚐試把原來用H5做的一個WebView頁麵替換成Weex頁麵。
Weex試驗頁麵
Weex的頁麵相對來說簡單一些,交互量比較少,訪問量大,便於我們收集反饋。因為這個頁麵原來是基於Vue寫的,遷移比較方便。
具體工作
業務的實現:基於Vue版本,投入一個人,用時3天左右。
Weex的報錯和性能監控:前端和APP方配合,大概需要兩周左右。
Weex的降級策略:這個是我們和APP方討論後得出降級方案,主要由APP方來實現。
當時整個過程從立項到上線大概花了三周的時間。從效果來看,發現頁的Weex版本性能非常優異,相對原來H5版本,頁麵打開速度變得非常快。後麵我們也有計劃逐步接入更多頁麵。
Weex開發體驗
因為Weex是基於Web技術,學習門檻相對原生開發要低很多。
Weex僅有Flexbox布局,text無法嵌套,難以實現長文當中樣式的混合。
NoCookies.隻能用storage來完成對應信息的存儲。
三端一致性不完全,特別是HTML5支持不完善。
CSS和Web當中存在差異。
DevTools的成熟度不夠,熱替換不夠強大。
相對Web而言組件的豐富度不夠。
總體的來說就是Weex有很多Web開發中的習慣,但在很多方麵隻是支持了一些子集或自己強化過的部分。
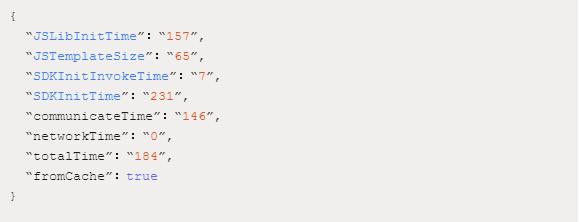
Weex頁麵性能

SDKInitInvokeTime也是SDK初始化方法調用時間,初始化時是異步進行的,所以SDKInitTime會比較大。
SDKInitTime是SDK啟動初始化時間,應該是一次性的開銷,不是每個Weex instance的開銷,第一次啟動執行。
communicateTime是Weex實例的創建時間,現在的用法每次新建頁麵都會創建新的實例。
screenRenderTime是首屏渲染時間。
TotalTime是完整渲染時間。
NetworkTime網絡消耗時間(自己實現)。
FromCache代碼是否來自緩存(自己實現)。
在Android平台上渲染時間大致在450ms,在iOS上的性能更好一些,頁麵也相對簡單,渲染時間隻需要160ms。
降級方案
我們的降級方案是在APP裏進行控製的。我們會給一個APP提供一個配置文件,然後它根據這個配置文件決定這個頁麵是否通過Weex來顯示。
為了保證不影響用戶的使用,我們采取的灰度策略是在支持Weex的APP灰度發版之後,我們在業務低峰期的時候開啟這個開關。
通過我們接入的監控平台,,我們可以及時對Weex頁麵的錯誤進行監控,如果出現大規模報錯,則會立即把支持Weex的開關關閉。
開關配置文件

url:Windows使用的Web頁麵的地址,當weex-enabled為false的時候,會使用這個地址打開一個WebView。
Weex-url:Weex資源所在的位置,正常情況下使用此URL下載Weex使用的JavaScript文件。
Weex-enabled:boolean類型,默認為false,當此屬性為true的時候,才會使用weex-url加載一個WeexView。
Weex-minimal-version:字符串類型,代表了加載weex-url需要使用的Weex的最低版本,此屬性必填,如果不填則weex-enabled不生效。當APP中的Weex SDK版本比這個版本低的時候,則會fallback到WebView的形式。
Weex的版本兼容性優異,我們從0.8.0升級到0.10.0的過程中,還沒有出現需要降級的情況。
在學習成本上,React Native比H5和Weex要高;
測試方麵,React Native和Weex的弱交互性能比較好。但是在強交互方麵,React Native性能最佳;H5能實現,性能差;Weex則還存在一些相對較弱的方麵,部分拖動的相關效果無法實現。
ReactNative在兼容性方麵並沒有那麼好。
使用React Native需要熟悉React全家桶,這個學習成本比Vue高不少。
Github上有一個用React Native高仿Eleme APP的實現,大部分效果都能實現;基於我們對Weex的理解,Weex實現拖動部分交互非常困難,甚至目前的版本不可能實現。
關於React Native的Breaking Changes,可以通過Google搜索“React Native放棄”,可以搜到大量的文章。
從我們的實踐上看,Weex運行穩定,性能優異,在做好監控降級機製之後,可以放心的投入到生產。
我今天的分享就到這裏,感謝聆聽!