時間:2015-05-22 來源:互聯網 瀏覽量:
《Win7美化:自己動手,製作個性的右鍵菜單圖標》;主要以右鍵菜單為例,詳細講解係統圖標個別美化過程,當然,大家可以參照此文舉一反三 。
右鍵菜單的三個係統默認圖標,即屏幕分辨率+小工具+個性化三個圖標。這三個圖標美化工作極易被大家忽略!
看圖:(示例為美化後的效果)

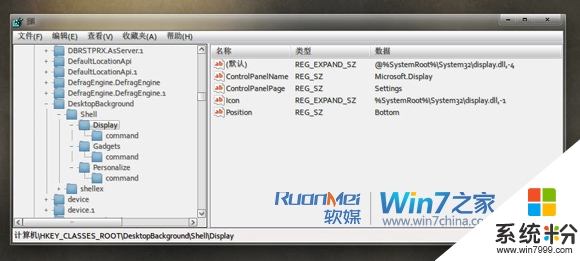
美化之前,首先要弄清這三個圖標的具體位置,注冊表探查可以得知,
這三個圖標位於:HCR_DesktopBackground_Shell下。

分別為:
Display 屏幕分辨率 圖標位置 %SystemRoot%\System32\display.dll
Gadgets 小工具 圖標位置 C:\Program Files\Windows Sidebar\sidebar.exe
Personalize 個性化 圖標位置 %systemroot%\system32\themecpl.dll
有了明確的目標,剩下的就好辦。
替換有兩種方法,一是在注冊表裏重新指定圖標路徑,分配為你所想要的圖標,
這種方法需要取得權限,關於如何取得權限請自行搜索。
本文主要講替換係統圖標之方法,這種方法也是一勞永逸的辦法。
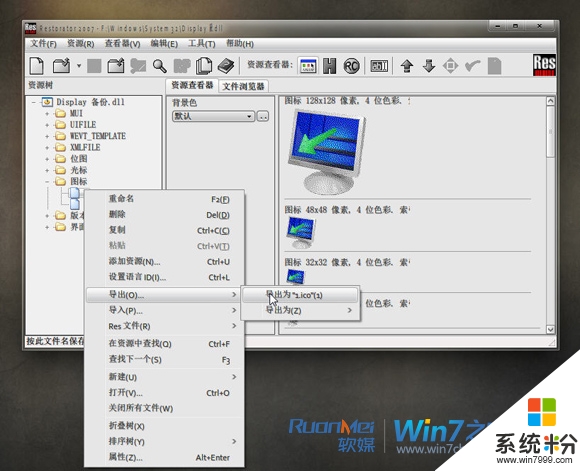
祭出神器Restorator(資源編輯器工具),分別打開上述三個文件,
定位到圖標-1,右鍵導出圖標到任意選定的文件夾,保存。
Restorator工作截圖:

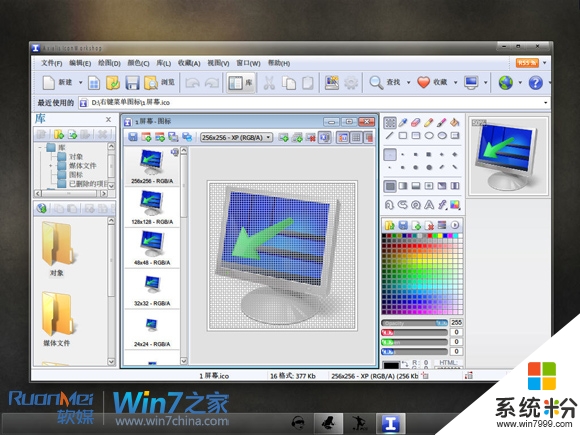
接下來的工作先要對原圖標進行分析,用到工具IconWorkshop,
IconWorkshop工作界麵截圖:

經分析得出三個圖標結構如下:
以Display 屏幕分辨率為例(其餘同理):
原圖標結構:
RGB/A 256色 16色
256X256 128X128 128X128
128X128 48X48 48X48
48X48 32X32 32X32
32X32 24X24 24X24
24X24 16X16 16X16
16X16
那麼,接下來你所準備要替換的圖標結構須滿足上述要求,否則替換後容易發生未知錯誤,
切記!這也是替換所有係統圖標必須注意的事項。
打開IconWorkshop,導入你準備的圖標,分別查RGB/A 256色 16色,先看比原圖標多餘的項,
多餘項處理簡單,直接在圖像上鼠標右鍵-移除該圖像即可。
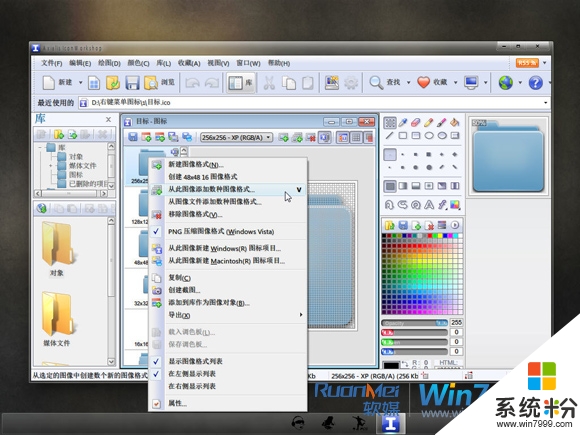
缺少項看下圖:(示例采用的是現成的圖標,也可以導入圖像創建圖標,原則上以背景透明的png格式最好)

修改原則一般已最大分辨率的RGB/A圖像為模版(示例為256RGB/A),鼠標右鍵點選-從此圖形新建多圖像格式。
彈出如下界麵:

勾選所需,非正常格式可選--其他格式-自定義,填入數值。圖標修改完成後保存。