時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來怎樣把網頁從電腦模式設置成手機模式,把網頁從電腦模式設置成手機模式的方法,讓您輕鬆解決問題。
做開發以及做頁麵效果樣式的小夥伴們經常需要涉及到的應用,總不能每次都去用手機掃掃來試看,也有很多說有插件的,但是小編今天教你一招無需插件一樣可以查看!具體方法如下:
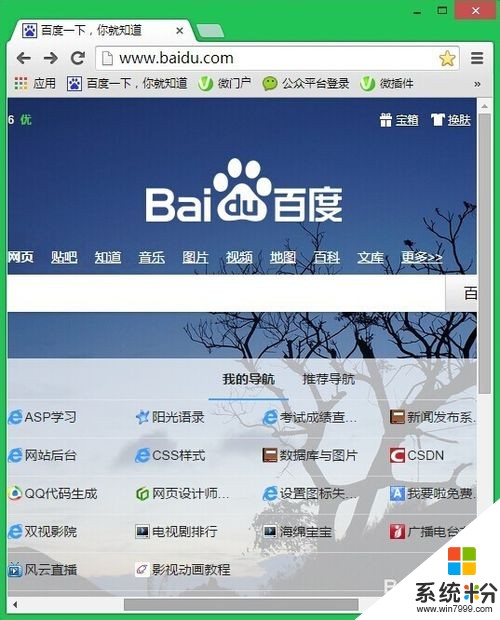
1首先,我們打開一個網頁,舉例說明一下,如下圖全屏電腦模式。
 2
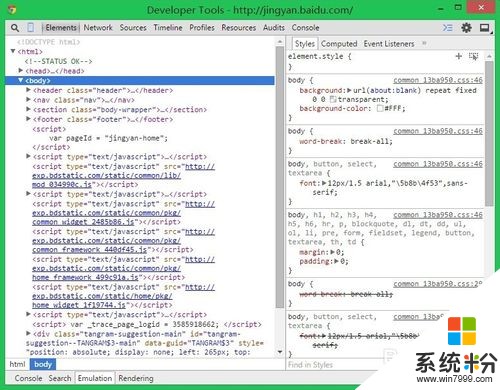
2然後我們按鍵盤的F12鍵,出現如下元素界麵,首先不用擔心全是英文的,小編教您如何使用即可.
 3
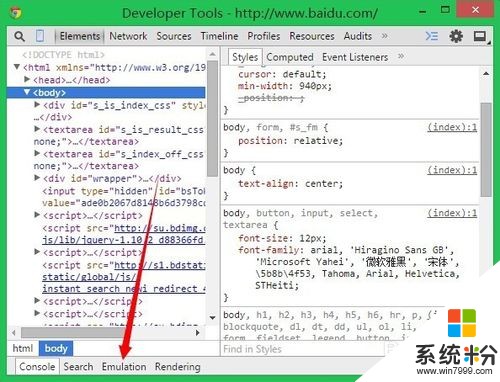
3然後我們點最下方的“Emulation”菜單選擇即可,效仿。
 4
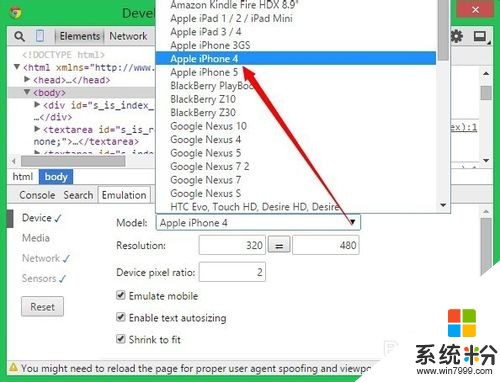
4然後,我們可以看到下麵有很多參數選項,選擇“MODEL”即可,這個單詞應該認得不,手機來著哦,點右邊下拉列表框,有好多手機型號選擇,當然僅限國際知名的一些手機品牌哦,不是所有都有哦。
 5
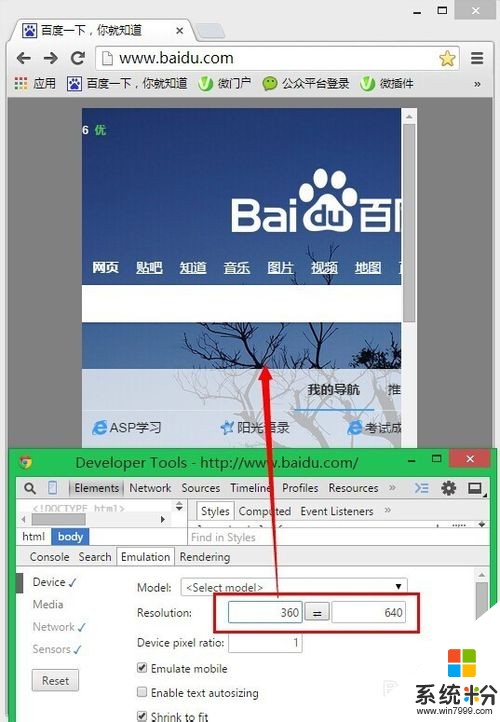
5選擇後,下方會有"Resolution"會自動填充,意思是手機分辨率哦,當然如果小夥伴的手機型號不在其內,自己寫分辨率尺寸也可以的哦!
 6
6然後看頁麵內容變化,已縮小成手機模式哦!
 7
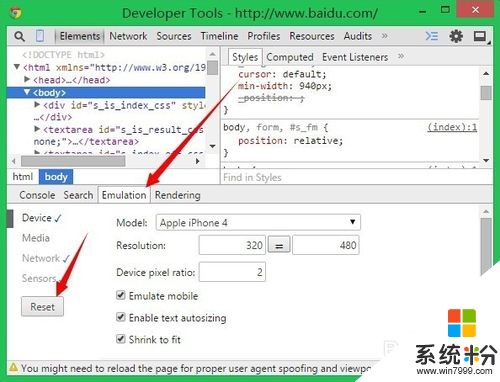
7選擇右手邊的Reset,可以退出當前設置恢複網頁原形,也可以重新設置!

以上就是怎樣把網頁從電腦模式設置成手機模式,把網頁從電腦模式設置成手機模式的方法教程,希望本文中能幫您解決問題。