時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來用css做簡單的網頁頁尾的方法。用css怎做簡單的網頁頁尾?,讓您輕鬆解決問題。
我們學習網站前端的話,一些簡單的html和css是入門的基礎,隻要我們每天學習一點點簡單的知識,日積月累的話發現我們還是會很多的,重要的是多思考,多總結,多練習,另外一個重要的是多分享。具體方法如下:
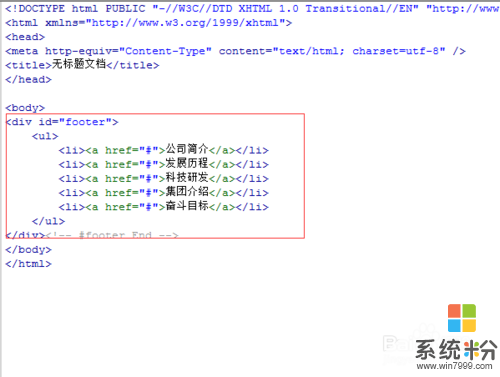
1首先我們先寫內容,按照頁尾的慣例,我們一般頁尾用footer,我們把內容寫為:
<div id="footer">
<ul>
<li><a href="#">公司簡介</a></li>
<li><a href="#">發展曆程</a></li>
<li><a href="#">科技研發</a></li>
<li><a href="#">集團介紹</a></li>
<li><a href="#">奮鬥目標</a></li>
</ul>
</div>
 2
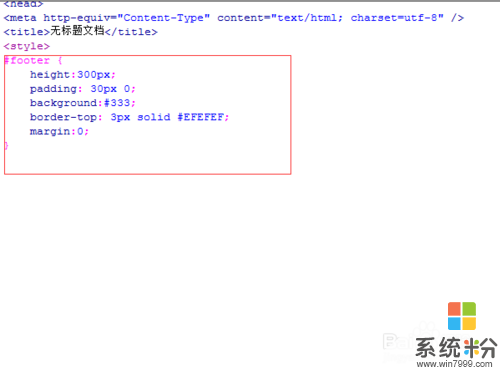
2下麵我們寫css的內容,首先我們寫大的框架。
#footer {
height:300px;
padding: 30px 0;
background:#333;
border-top: 3px solid #EFEFEF;
margin:0;
}
 3
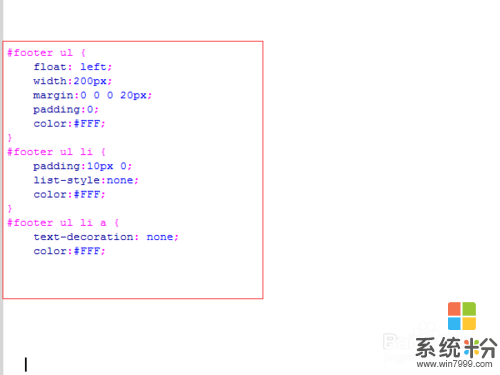
3然後把一些細節性的寫進去,也就是ul、li之類的,大家看的多了就習慣了,慢慢的自己照著也可以做出來了。
 4
4另外為了使下麵內容更豐富,我們放一張二維碼什麼的圖片在上麵。不過隻是演示,不真放哦。
 5
5然後我們給圖片添加一些樣式,讓他具右。
#foot-img {
float: right;
margin:0 50px 0 0;
}
#foot-img img {
width: 250px;
height: 250px;
}
 6
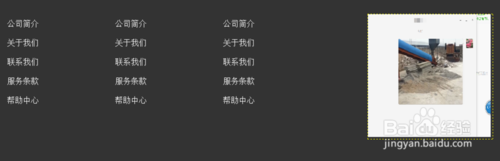
6這些基本寫完後,我們就可以看下效果了,不懂了,可以來問的。

以上就是用css做簡單的網頁頁尾的方法。用css怎做簡單的網頁頁尾?教程,希望本文中能幫您解決問題。