時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來網頁設計畫圖的方法,如何在網頁中來畫圓,讓您輕鬆解決問題。
網頁設計目前來說還是在完善當中,網頁特效也是多種,掌握了網頁設計語言就可以做出很多意想不到的特效,今天小編就來分享一下在網頁中畫圓的方法吧!具體方法如下:
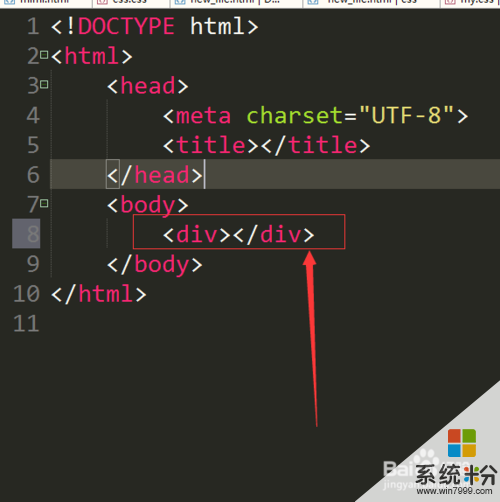
1首頁,新建HTML文件之後,在裏麵先寫上<div></div>標簽。
 2
2然後,對之前的<div></div>標簽設計css樣式,定義div的寬度和高度以及它的背景色。
 3
3接著預覽一下,可以看到一個正方體,因為我定義的寬高比較小,具體可以自己定義寬高。
 4
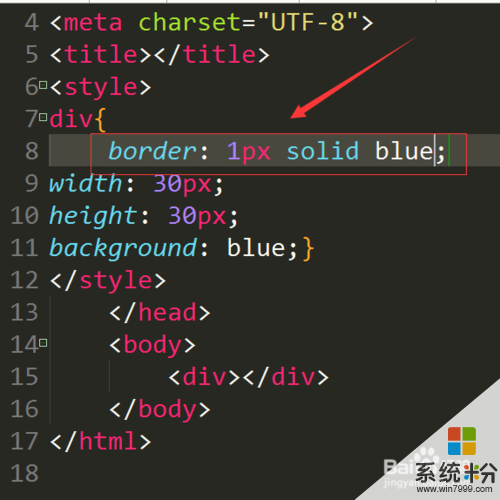
4接著我們給div加上邊框,就是border:1px solid blue;分別是邊框的寬度,樣式以及邊框的顏色。
 5
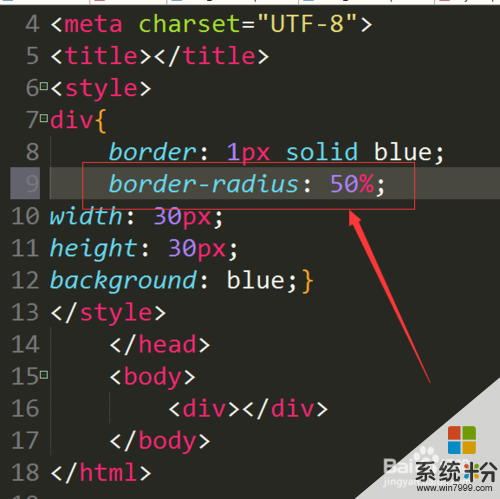
5接著就是最關鍵的了,在css中寫上border-radius:50%;div就會由原來的正方體變成了圓形。
 6
6接著保存之後再在網頁中預覽一下效果,變成了一個藍色的圓形。
 7
7如果把背景色去掉的話就會得到一個白色的圓,記得一定要加邊框border喲!

以上就是網頁設計畫圖的方法,如何在網頁中來畫圓教程,希望本文中能幫您解決問題。