時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來微信公眾號文章的彈幕效果要如何製作,怎麼才可以讓微信公眾號文章的彈幕效果爆炸,讓您輕鬆解決問題。
有的時候我們看到其他微信公眾賬號文章裏麵有這樣飄過的彈幕,不僅會覺得好玩也會想試試怎麼做的,有的小夥伴可能覺得是動態圖,其實不是的,這個是需要代碼做的,但是現在很多軟件應用都會將這些變得很簡單~具體方法如下:
1方法一:百度UED編輯器
在百度裏搜索到百度的這個編輯器,UEditor是由百度web前端研發部開發所見即所得富文本web編輯器,點進官網。
 2
2點進官網之後你會發現是這個界麵,先不要急著下載,點擊下中間的演示的選項,就是跳轉到編輯的頁麵上去。
 3
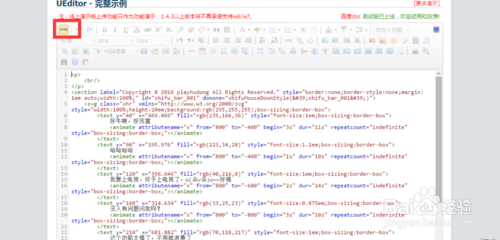
3接著上一步到編輯之後,點擊下左邊那個小小的按鈕HTML,直接將下麵這段代碼複製到編輯器裏麵去,當然文字的內容可以修改。
<p> <br/></p><section label="Copyright © 2016 playhudong All Rights Reserved." id="shifu_bar_001" donone="shifuMouseDownStyle('shifu_bar_001')"> <svg class="xhr" xmlns="http://www.w3.org/2000/svg" > <text y="40" x="-5.34998" fill="rgb(235,166,36)" > 好牛啊,好厲害 <animate attributename="x" from="800" to="-400" begin="3s" dur="11s" repeatcount="indefinite" ></animate> </text> <text y="90" x="736.008" fill="rgb(223,34,28)" > 哈哈哈哈 <animate attributename="x" from="800" to="-400" begin="1s" dur="10s" repeatcount="indefinite" ></animate> </text> <text y="120" x="261.763" fill="rgb(40,216,8)" > 我要上電視,終於上電視了,o(≧v≦)o~~好棒 <animate attributename="x" from="800" to="-600" begin="2s" dur="14s" repeatcount="indefinite" ></animate> </text> <text y="160" x="-541.18" fill="rgb(33,25,23)" > 沒人有問題問我嗎? <animate attributename="x" from="800" to="-800" begin="3s" dur="10s" repeatcount="indefinite" ></animate> </text> <text y="210" x="527.729" fill="rgb(70,118,217)" > 這個功能太棒了,不用就浪費了 <animate attributename="x" from="800" to="-800" begin="5s" dur="14s" repeatcount="indefinite" ></animate> </text> <text y="240" x="184.871" fill="rgb(255,92,139)" > 哈哈哈哈哈哈 <animate attributename="x" from="800" to="-800" begin="2s" dur="14s" repeatcount="indefinite" ></animate> </text> <text y="280" x="-273.8" fill="rgb(7,140,59)" > 哈哈哈哈 <animate attributename="x" from="800" to="-800" begin="3s" dur="11s" repeatcount="indefinite" ></animate> </text> </svg></section><p class="shifubrush"> <br/></p>
 4
4複製進去後,記住文字內容可以修改但是代碼不要修改,複製好了之後再點擊下HTML,就會看到彈幕飄來飄去的效果了,但是這個缺點就是不能直接應用到微信後台。

 5
5下麵給大家介紹個傻瓜式的微信編輯器,你隻需要更換彈幕的文字內容,然後直接複製到微信後台就可直接應用這個彈幕效果了。
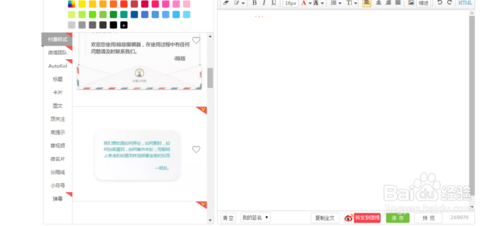
6這裏不直接說是哪個編輯器了,大家可以在百度搜索,彈幕微信編輯器就可找到幾個可以編輯彈幕的微信編輯器,界麵和其他微信編輯器是差不多的。
 7
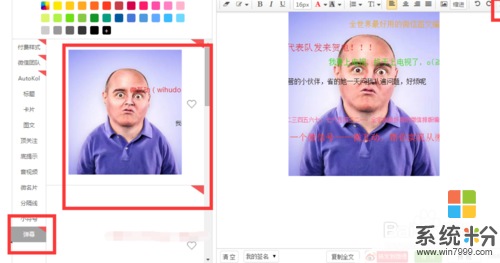
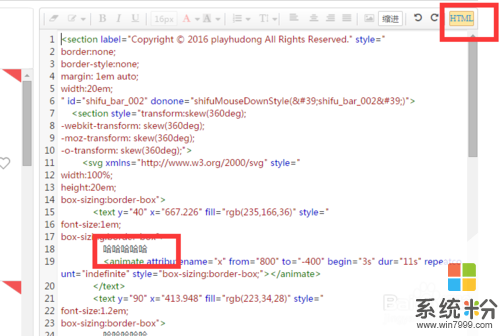
7最下麵有個彈幕點擊下,然後中間就會出來幾個效果的,一個是圖片上麵覆蓋彈幕的,還有是直接文字彈幕的,選擇點擊其中一個效果,右邊編輯器就會出來,點擊下右上角的HTML,編輯把你想要的文字即可。
 8
8編輯好文字之後,再點擊下HTML,彈幕效果就出來了,如果改變圖片點擊圖片改變即可,然後就可以直接複製到微信公眾後台到文章裏麵使用了。


以上就是微信公眾號文章的彈幕效果要如何製作,怎麼才可以讓微信公眾號文章的彈幕效果爆炸教程,希望本文中能幫您解決問題。