時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來網頁鏈接的製作技巧。如何製作網頁鏈接?,讓您輕鬆解決問題。
對於像我這樣的新手,在學習製作網頁的時候,不隻是把圖片簡單的放在頁麵中,往往會涉及到如何給該圖片加鏈接,更重要的是如何給該圖片的某個區域加上鏈接,下麵簡單介紹一下,希望給學習網頁製作的初學者一點啟發。具體方法如下:
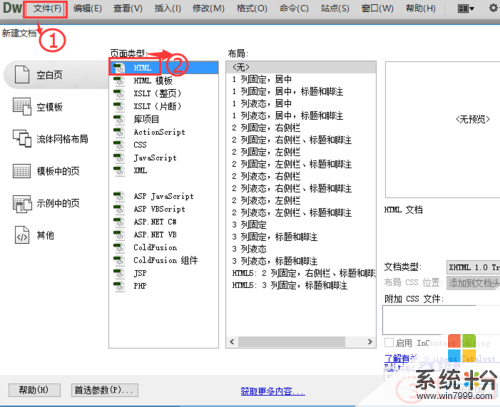
1打開Dreamweaver軟件,文件---新建---頁麵類型--HTML--創建,即新建一個文檔;
 2
2ctrl+s快捷組合鍵,保存文件到文件夾中,這裏命名為這裏命名為“lianjie.html”,點擊保存;
 3
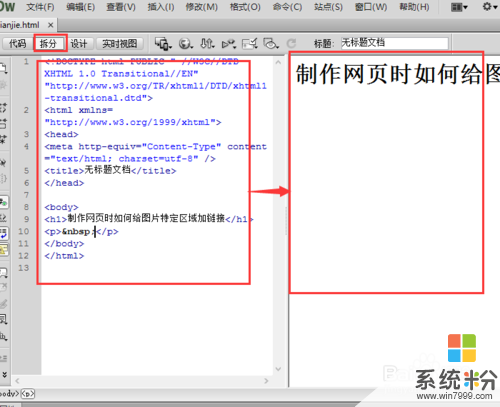
3將Dreamweaver軟件編輯模式,切換到“拆分”模式,這樣容易一邊看代碼,一邊可是化看到頁麵樣子;
 4
4點擊Dreamweaver軟件菜單欄中的“插入”下拉菜單中,點擊圖像;
 5
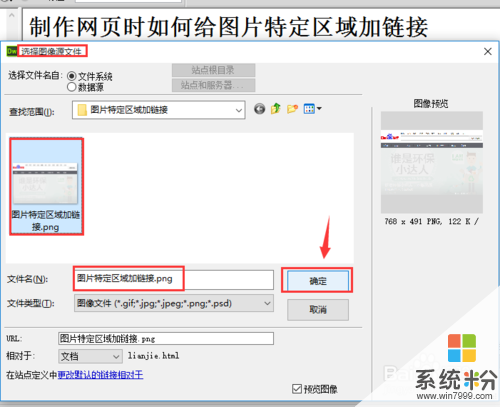
5彈出的“選擇圖像源文件”對話框,找到要插入的圖片,選定,點擊確定按鈕;
 6
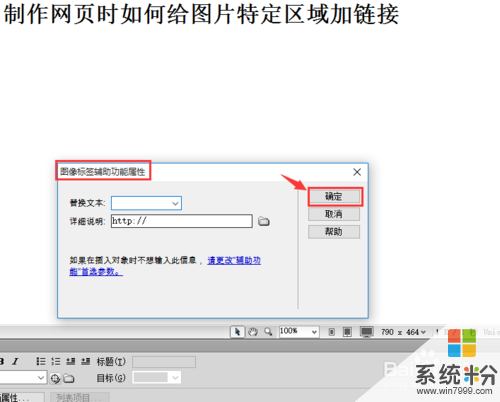
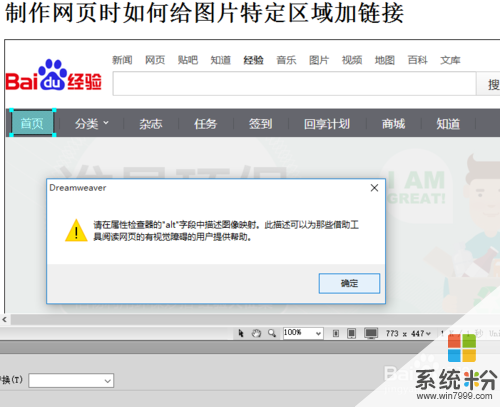
6彈出“圖像標簽輔助功能屬性”,點擊確定就可以,(替換文本以及詳細說明不用填寫);
 7
7這是在“視圖”區域,就可以看到剛剛插入完畢的圖片;
 8
8重要的一步,就是給圖片不同區域添加不同的鏈接,需要用到屬性麵板的“地圖熱點工具”,在這裏選擇“矩形熱點工具”;
 9
9選定矩形熱點工具之後,在圖片需要加鏈接的地方,畫矩形,彈出對話框,點擊確定;
 10
10在屬性麵板,熱點屬性欄的鏈接和目標中,填寫好鏈接地址以及鏈接打開方式;這裏填寫的是“http://jingyan.baidu.com/”以及“_blank”;
 11
11其他的想加鏈接的地方,也是用同樣的方法加,就可以了。
 12
12最後保存文件,然後用瀏覽器打開文件,就可以在加鏈接的地方,點擊,然後跳轉到對應的地址了。

以上就是網頁鏈接的製作技巧。如何製作網頁鏈接?教程,希望本文中能幫您解決問題。