時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來怎樣製作手機搜索框,製作手機搜索框的方法,讓您輕鬆解決問題。
現在好多手機版的網站出現,網站頁麵也是用html編寫的,但是編寫方式略有區別。今天小漁就教大家一個製作手機搜索框的簡便方法。具體方法如下:
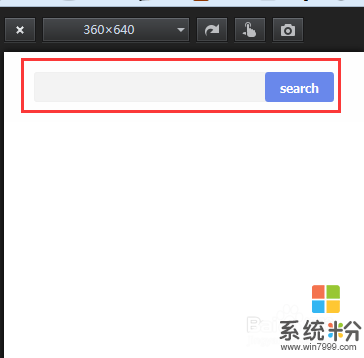
1首先,我們要明確,手機版的搜索框預期效果是什麼樣的,即我們的搜索框始終在頁麵的一側,並且不要給搜索框的按鈕設置寬度。
 2
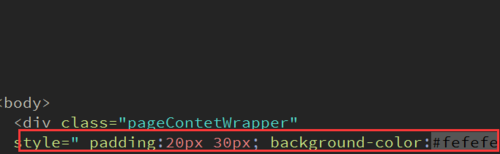
2我用的布局思想是,首先寫一個div,並且設置padding值,讓搜索框不會貼邊顯示。
 3
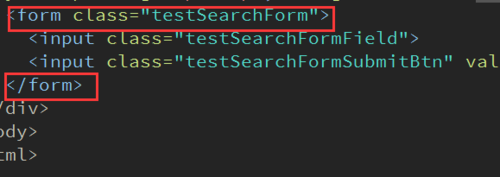
3然後寫我們的input框,用form先將input框套起來,使其成組顯示。
 4
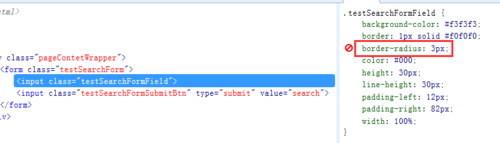
4裏麵的兩個Input框采用一個固定,另一個相對定位的方法。固定的那個width設為100%,這樣即便屏幕伸縮,還是這個框還是會占100%設為
 5
5而需要設置position:absolute的搜索框按鈕,是相對於form定位的,保證靠右是0,高度和整個Input框是一致的。不要為其設置固定的寬度,隻要設一下左右的padding即可。
 6
6為了美觀起見,我們為每個Input框都設置了一個border-radius,這樣會有一個圓角的弧形出現。

以上就是怎樣製作手機搜索框,製作手機搜索框的方法教程,希望本文中能幫您解決問題。