時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來用前端技術開發混合桌麵應用軟件的方法,怎麼用前端技術開發混合桌麵應用軟件,讓您輕鬆解決問題。
web+原生的混合應用因為其開發速度、更新速度快已經成為當今比較流行開發方式,借助有道開源軟件hex,就可以用html、css、javascript這些前端技術來開發桌麵軟件~具體方法如下:
1本經驗以hex為例講解前端技術開發桌麵應用的流程。
百度搜索“hex 有道”,找到有道hex的官網進行下載,也可以在github上搜索hex進入官網。

 2
2
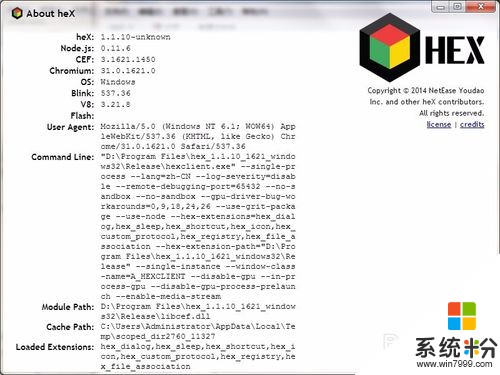
下載後解壓,找到Release目錄,雙擊hexclient.exe即可打開軟件,正常運行效果如下圖。這裏顯示的是chrome的版本信息。

 3
3
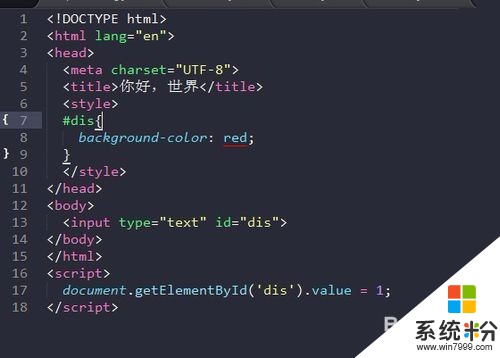
下麵來編寫一個屬於自己的頁麵。新建一個src目錄,並創建一個index.html文件,編輯一下,在裏麵寫上一段代碼並保存。
 4
4
回到Release目錄下,打開manifest.json文件。這個是軟件的配置文件,這裏有很多配置項,有興趣大家可以去官網查看,我們這裏隻修改first_page這個屬性的值,改為我們剛才生成的文件。注意:$(AppDir)為Release路徑
 5
5
再次運行程序,我們看到了自己編寫的頁麵,執行成功!

以上就是用前端技術開發混合桌麵應用軟件的方法,怎麼用前端技術開發混合桌麵應用軟件教程,希望本文中能幫您解決問題。