時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來web項目前端框架整理推薦方法,web項目前端框架整理如何推薦,讓您輕鬆解決問題。
本文將整理下我這幾年來在普通的web項目,諸如網站,XXX管理係統等項目中使用的幾個框架(或小工具,插件).具體方法如下:
1基礎框架
Jquery+Bootstrap+[requireJs]
Jquery與Bootstrap是我最常用的兩個基礎框架,requireJs我認為是可選的框架
bootstrap為你帶來基礎樣式與柵格布局係統
jquery為你帶來瀏覽器兼容於高效js開發還有一大堆好用的插件
普通項目沒理由不用它們吧!!!
2彈出層
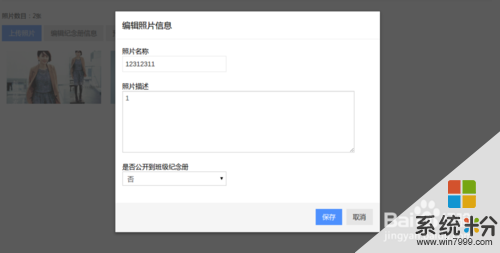
1.Bootstrap自帶一個彈出層,挺好用.適合用戶彈出表單.(第一張圖)
2.sweet-alert是一個可以代替js原生alert的框架,適合彈出警告框.(第二張圖)

 3
3報表框架
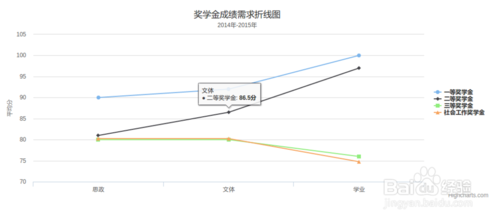
1.highcharts是一個報表框架,能做出各種炫酷(3D)報表,而且報表具有響應式,異常好用.
 4
4圖片框架
1.Bootstrap自帶圖片輪播插件,很好用.(第一張圖)
2.jquery.fancybox可以作為一個圖片查看彈出層,就是點擊小圖查看大圖,MAC係統風格的樣式簡直百搭.(第二張圖)

 5
5瀑布流布局插件
1.masonry是一個利用絕對布局實現的瀑布流布局插件,配合fancyBox使用做圖片展示簡直美.

 6
6表單驗證插件
1.jquery.validate是一個可自定義的jquery表單驗證插件,擴展性自定義能力都很強.
 7
7媒體播放框架
1.jquery.jplayer是一個擴展性好兼容性也好的媒體播放框架,支持視頻音頻.
 8
8你的web項目還需要其他的什麼嗎?
以上就是web項目前端框架整理推薦方法,web項目前端框架整理如何推薦教程,希望本文中能幫您解決問題。