時間:2017-07-04 來源:互聯網 瀏覽量:
今天給大家帶來mockplus摩客彈框如何解決,mockplus摩客彈框怎麼消除,讓您輕鬆解決問題。
我們在使用mockplus的時候,發現做彈框的時候不知道怎麼做交互,那麼摩客mockplus怎麼做彈窗呢?具體方法如下:
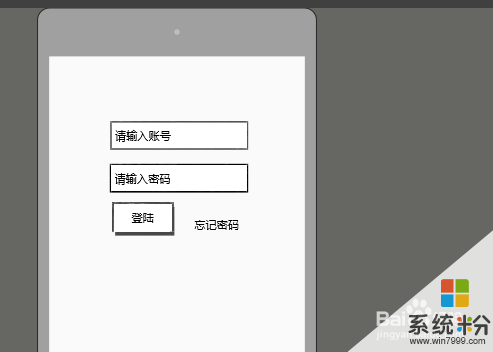
1如圖所示,我們所做的是一個登陸的簡單的線框圖,現在想要用戶點擊登陸的時候,如果密碼錯誤了則彈框提示他密碼錯誤了
 2
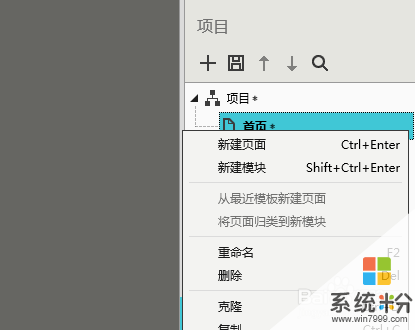
2首先我們前往右邊的頁麵管理的地方進行頁麵的新建或者直接把首頁複製過來。然後重命名為彈框1或者彈框等等識別出來的字眼

 3
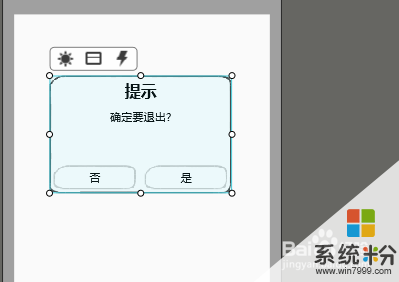
3然後再搜索欄裏麵找到提示框或者在左邊的組件圖找到提示框。直接拉到剛才複製的頁麵裏麵,這時候彈框就在頁麵上了。放置他到適合的地方

 4
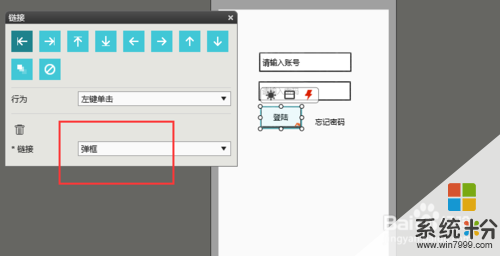
4然後我們點擊登陸的按鈕,在彈出的對話框內最右邊的小閃電進行頁麵跳轉的設置,直接鏈接到彈框頁麵。或者使用鼠標直接拖也可以

 5
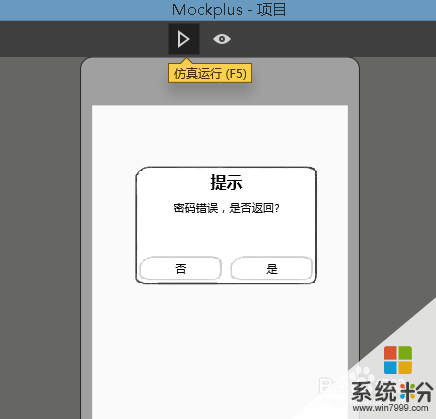
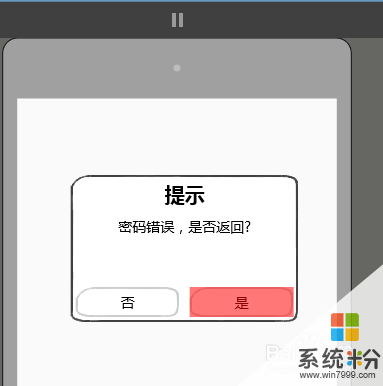
5最後點擊運行,就可以測試我們的彈框是否成功。點擊是或者否就可以直接跳轉到不同的頁麵上了


以上就是mockplus摩客彈框如何解決,mockplus摩客彈框怎麼消除教程,希望本文中能幫您解決問題。