時間:2017-03-10 來源:互聯網 瀏覽量:
製作網頁分為動態和靜態,目前大多數網站采用靜態網頁(即index.html),用php語言程序編寫,數據庫是mysql,有的采用第三方模板框架,開發比較方便。那麼怎麼製作網頁?下麵就跟大家分享製作的方法。
網頁製作技巧:
一、製作網頁首先要有一些美工基礎(photoshop),因為製作網頁是由圖文、動畫、視頻等因素構成,構圖框架顯得尤為重要,基本框架設計的好,整體效果就會美觀,吸引訪客。

二、要學習html的css樣式表,這是網頁構成的關鍵,也是整體框架形成的支撐點,現在的網頁都是利用css樣式裏的標簽,分成區塊,在區塊的基礎上細分小版塊(用class或id控製),在小版塊裏添加文字、圖片、視頻等等。

三、學習編程軟件的使用,比較容易上手的軟件是Adobe Dreamweaver CS4,頁麵直觀,圖文和代碼可以分別瀏覽,便於調試,適用於初學者使用。

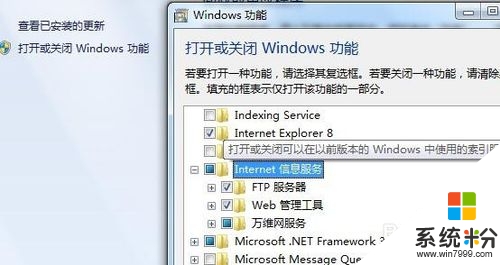
四、會架設本地測試用的web服務器,這個可以在網上搜索,做網頁時刻要瀏覽的,要看看效果怎麼樣?這也是必須要做的事情。

五、要會php語言(是網頁的主流語言代碼)、mysql數據庫,這個要求高一些,如果英語基礎好一些的話,會容易一些,畢竟是代碼和各種符號,不過網上視頻還是比較多的。隻要你有信心、恒心即可成功。如果采用第三方模塊,還要學會第三方模塊的用法。

六、把代碼上傳服務器,會用上傳工具(如:flashxp軟件,如果是linux服務器則用Xshell 5軟件,鑒於初學者可不采納),如果租用的是服務器,有操作係統的,要會遠程登錄操作係統界麵,把本地的代碼上傳到指定的解析目錄即可。

以上就是【怎麼製作網頁】全部的操作,不知道大家理解了沒?想嚐試最新的電腦係統下載的話,可以上係統粉查找。