時間:2017-02-27 來源:互聯網 瀏覽量:
dreamweaver在網頁設計中有很多選項,常會用到設置網頁標題。下麵就跟大家說說dreamweaver 8上設置網頁標題的方法。
dreamweaver 8上設置網頁標題的方法:
1、打開dreamweaver 8軟件。新建html頁;
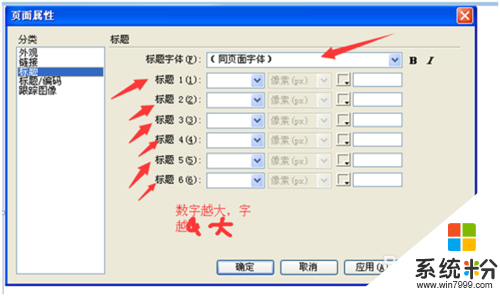
2、點開屬性麵板,選擇頁麵屬性,選擇標題:如圖;

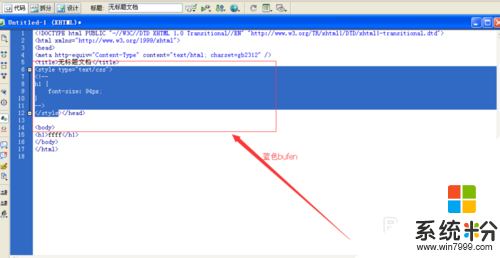
3、設置大小,點擊應用、確定後,然後會出現代碼多了樣式,如圖;

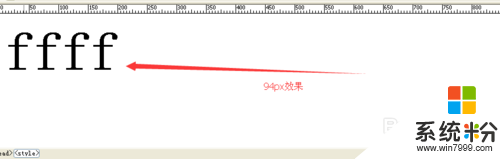
4、查看運行效果,如圖。

【dreamweaver 8上設置網頁標題的方法】按照上述的步驟來設置,就能快速解決問題。下次再有其他的ghost操作係統下載後使用的疑問,歡迎上係統粉官網查看解決的方法。