時間:2016-12-29 來源:互聯網 瀏覽量:
大家都知道dreamweaver可以用來做網站,而網站則是有一個個頁麵組成的,那麼dreamweaver怎麼做頁麵,接下來就介紹一個頁麵的製作步驟。
dreamweaver製作頁麵的方法:
1、打開dreamweaver軟件,打開軟件的方法一般有兩種:一種是在開始菜單——所有程序 找到應用;另一種方法是在桌麵上找到應用程序圖標打開。

![]()
2、打開dreamweaver應用程序界麵,我這裏用的是dreamweaver cs6,不同版本之間界麵略有不同。

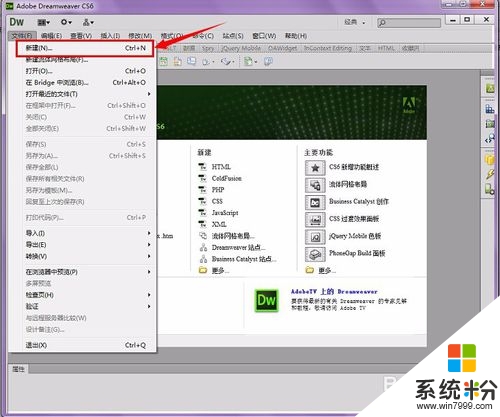
3、打開菜單“文件”—“新建”(或者直接按快捷鍵ctrl+n)。位置如下圖紅線所示。

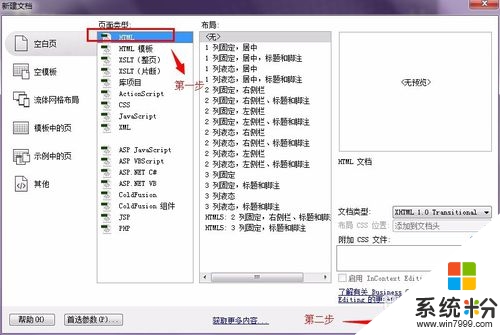
4、打開“新建文檔”對話框,如圖所示,選擇空白—HTML,然後在右下解點擊“創建”按鈕。

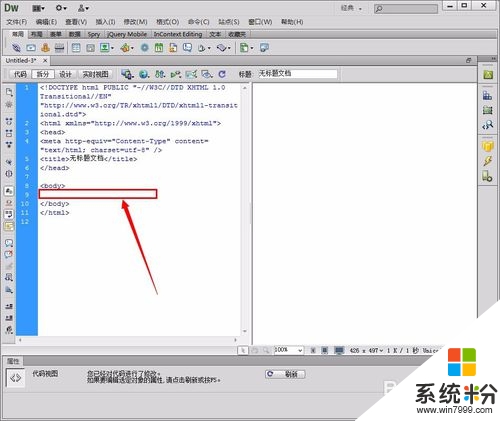
5、新建的html文檔頁麵如下圖所示,在“”之間插入你想在頁麵中顯示的內容。

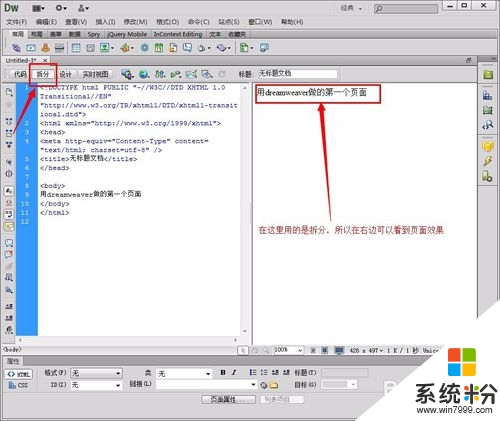
6、在這裏做為演示隻輸入一行文字,當然如果想做一個複雜的頁麵,隻有這些內容是遠遠不夠的。有的需要用表格來搭建,有的需要用div來搭建。

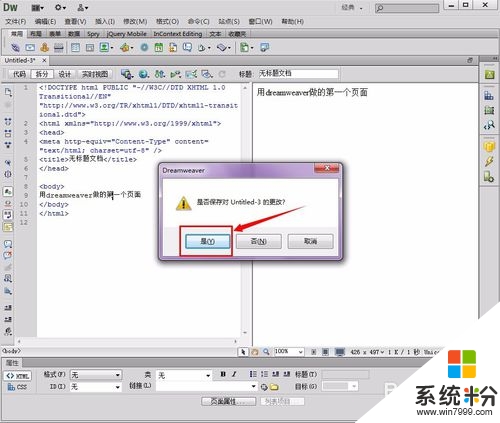
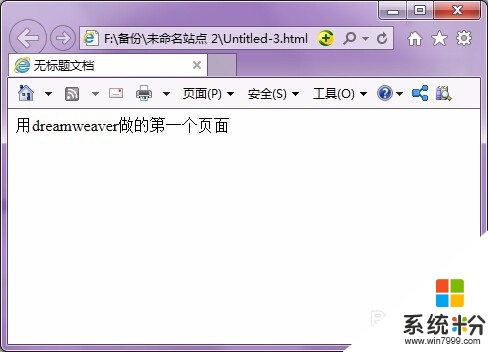
7、按“F12”可以預覽剛才新建的頁麵效果,預覽的時候會出現讓保存的對話框,必須選擇“是”,否則無法進行預覽。


不知道【dreamweaver怎麼做頁麵】的話,按照以上的內容來設置即可。還有其他的類似問題或者電腦係統下載後安裝使用的疑問都歡迎上係統粉查看解決的方法。